Omówienie interfejsu ScreenFlow

Jednym z powodów dla których wybrałem Screenflow była prostota obsługi. Jeśli nigdy nie korzystaliście z aplikacji tego typu to zaskoczy ona was pozytywnie swoją prostotą.
Jeśli zaś jesteście zaawansowanym użytkownikiem iMovie czy też innej aplikacji do obróbki wideo to spotkasz tutaj sporo znajomych elementów ;)
Ekran początkowy
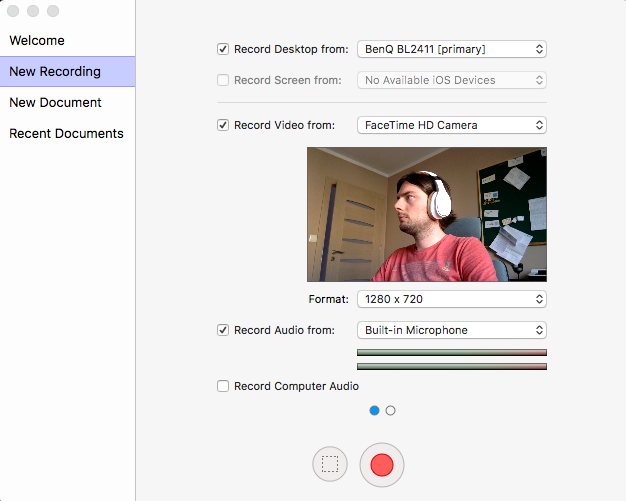
Po uruchomieniu Screenflow pierwszy ekran jaki zobaczycie to ekran ustawień nowego nagrywania. Będzie wyglądał podobnie do tego poniżej, tylko wy będziecie ładniejsi niż brzydal na zdjęciu ;)

Do dyspozycji dostajemy szereg ustawień odpowiadających za to co ma być nagrywane. I tak mamy dostęp do następujących opcji:
Record Desktop from, wybieramy monitor który ma być nagrywany. Bowiem w przypadku wielu monitorów będzie nagrywany tylko jeden wybrany przez nas.
Record Screen from, w tym miejscu możemy dodać nagrywanie z naszego telefonu lub tabletu. Tym zajmiemy się jakiegoś dnia i zobaczymy jak to wszystko podłączyć i nagrywać.
Record Video from jak zapewne widzicie, mamy możliwość nagrywania obrazu z kamery czy to zewnętrznej, czy też wbudowanej w laptopa. Dodatkowo poniżej podglądu z kamery możliwe jest ustawienie rozdzielczości.
Record Audio from tutaj mamy możliwość określenia czy Screenflow ma nagrywać audio z mikrofonu czy to wbudowanego w laptopa, słuchawki czy też jakiś mikrofon zewnętrzny. Z tego co zauważyłem to bardzo dużo osób nie nagrywa dźwięku w tego typu aplikacjach, a wykorzystuje do tego celu aplikacje zewnętrzne. Któregoś dnia zobaczymy czy rzeczywiście robi to jakąś różnicę. Poniżej wybranego mikrofonu mamy dodatkowe wskaźniki pokazujące siłę nagrywanego głosu co pozwala umieścić mikrofon w odpowiedniej odległości.
Record Computer Audio ostatni checkbox do wyboru, oznaczający czy chcemy nagrywać dźwięk z komputera. Czyli, czy nagrywamy dźwięki wydawane przez system.
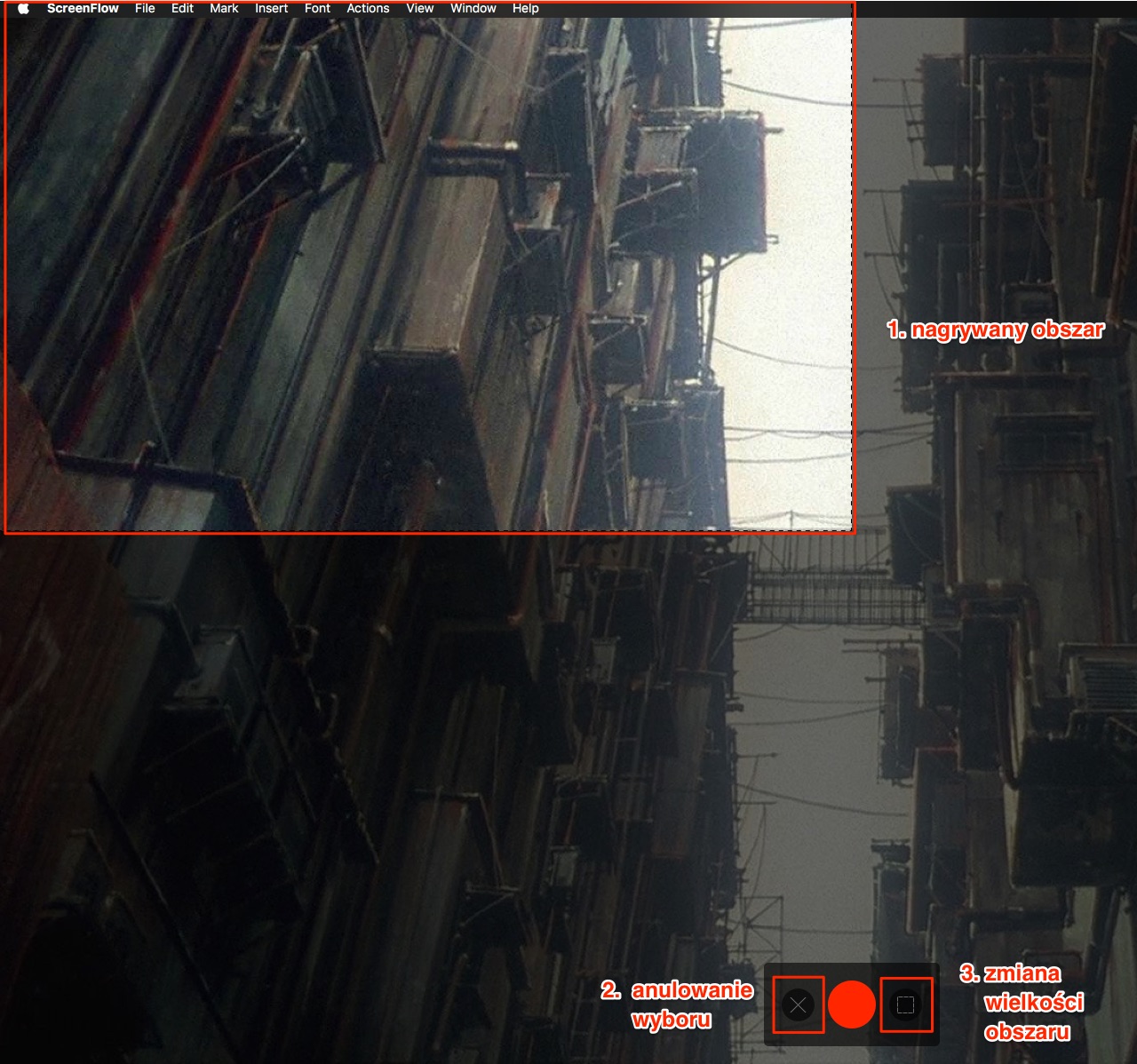
Poniżej zostały nam dwa przyciski, ten czerwony służy do uruchomienia nagrywania i raczej jest mało ciekawy. Jednak po jego lewej stronie znajduje się taki mały niepozorny przycisk. Pozwala on zdefiniować obszar jaki ma być nagrywany. Jego użycie jest banalne, klikamy przycisk co powoduje wyświetlenie na ekranie który będzie nagrywany czegoś podobnego do screenu poniżej:

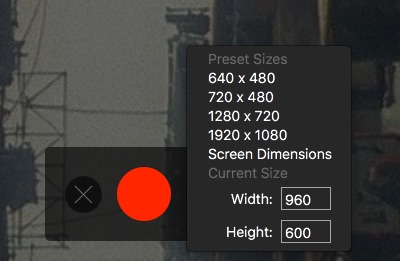
Czyli dostajemy ekran, gdzie wszystko zostało wyszarzone poza pewnym obszarem. Obszar ten pokazuje jaki fragment ekranu będzie nagrywany, możemy go przesuwać za pomocą kursora. Zmiana wielkości obszaru możliwa jest za pomocą kursora łapiąc za boki obszaru. Wygodniejsze jest jednak zrobienie tego poprzez przycisk wyświetlany w dolnym menu (punkt 3 na screen-ie). Naciśniecie go powoduje wyświetlenie predefiniowanej listy rozdzielczości.

Oprócz predefiniowanych rozdzielczości dzięki którym możemy szybko wybrać tę która nas interesuje. Możliwe jest także zdefiniowanie własnego rozmiaru co do piksela lub wybór całego ekranu.
Zakładka – Welcome
Zakładka ta ma funkcje informacyjną, znajdziecie na niej informację o wersji, link do nowości jakie znajdziemy w aplikacji oraz pomocy.

Jedyne ustawienie jakie jest dostępne w tej zakładce to czy chcemy przesyłać anonimowo informacje o działaniu aplikacji oraz ewentualnych błędach.
Zakładka – New Document
W tym przypadku otrzymujemy możliwość utworzenie pustego projektu bez nagrywania wideo. Przydatne, gdy mamy juz nagrane materiały i chcemy przystąpić do ich edycji.

Dodatkowo zakładka pozwala na zdefiniowanie rozdzielczości w jakiej będziemy pracowali z projektem lub wybrania jednej z predefiniowanych opcji.
Zakładka – Recent Documents

Ostatnia zakładka, która pozwala na dogranie materiału do otwartego projektu. Jest to nieco wygodniejsze niż tworzenie nowego projektu zapisywanie go i importowanie do innego poprzez bibliotekę.
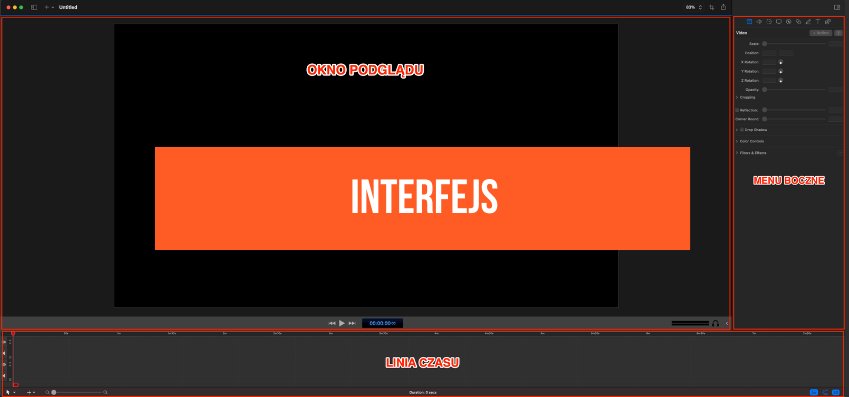
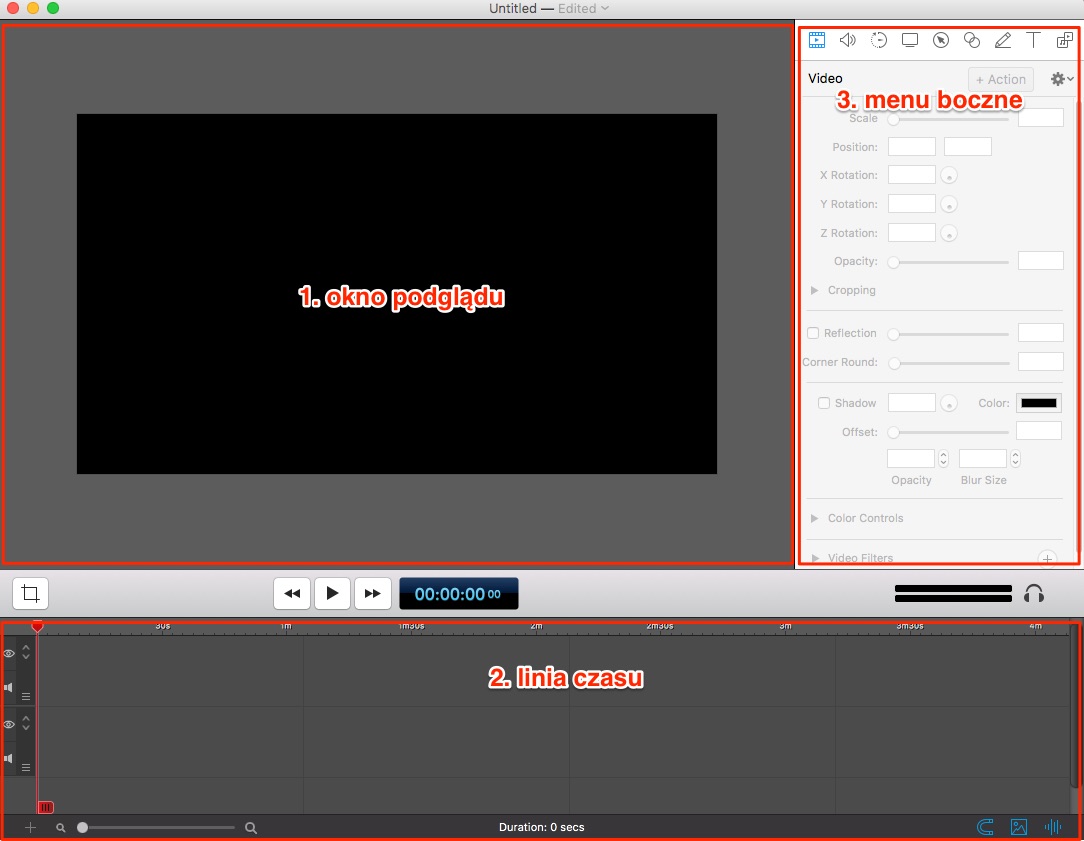
Okno aplikacji

Okno aplikacji jest podzielone na trzy części, główna zajmująca największą przestrzeń to okno podglądu. Pozostałe dwie części to linia czasu (timeline) oraz menu boczne, które dzieli się na liczne zakładki.
Okno podglądu
Jest to centralna przestrzeń w której mamy podgląd materiału wraz z nanoszonymi zmianami. W przestrzeni tej mamy także możliwość edycji wielkości oraz położenia aktualnie oglądanego materiału.
Domyślne ustawienie interfejsu aplikacji ustawia wielkość tego okna na bardzo duże jednak zalecał bym zmniejszenie nieco jego rozmiaru na rzecz linii czasu na której w dużej mierze będziemy pracować.
Linia czasu (timeline)
W tym miejscu spędzimy sporo czasu, bowiem to tutaj będziemy układać kolejność materiałów, wycinać jego zbędne fragmenty dodawać dźwięki oraz wiele więcej.
Linii czasu możemy mieć praktycznie nieograniczoną ilość jednak na początek widok trzech powinien być dla większości wystarczający.
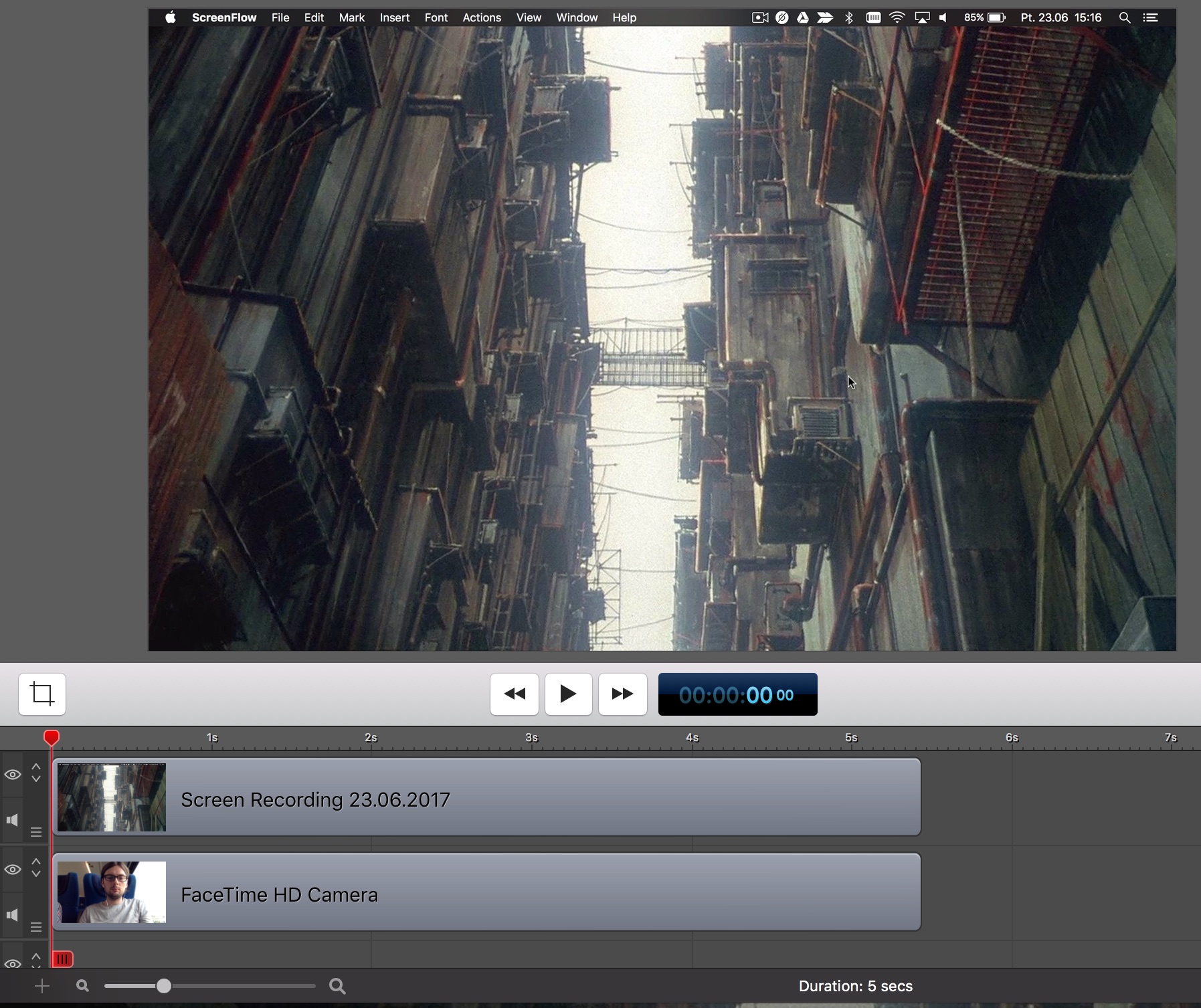
Linie czasu układają się jedna pod drugą co ma wpływ na widoczność materiału w podglądzie. Jeśli nagranie wideo z kamery internetowej umieścicie pod nagraniem pulpitu to nie zobaczycie nagrania z kamery.

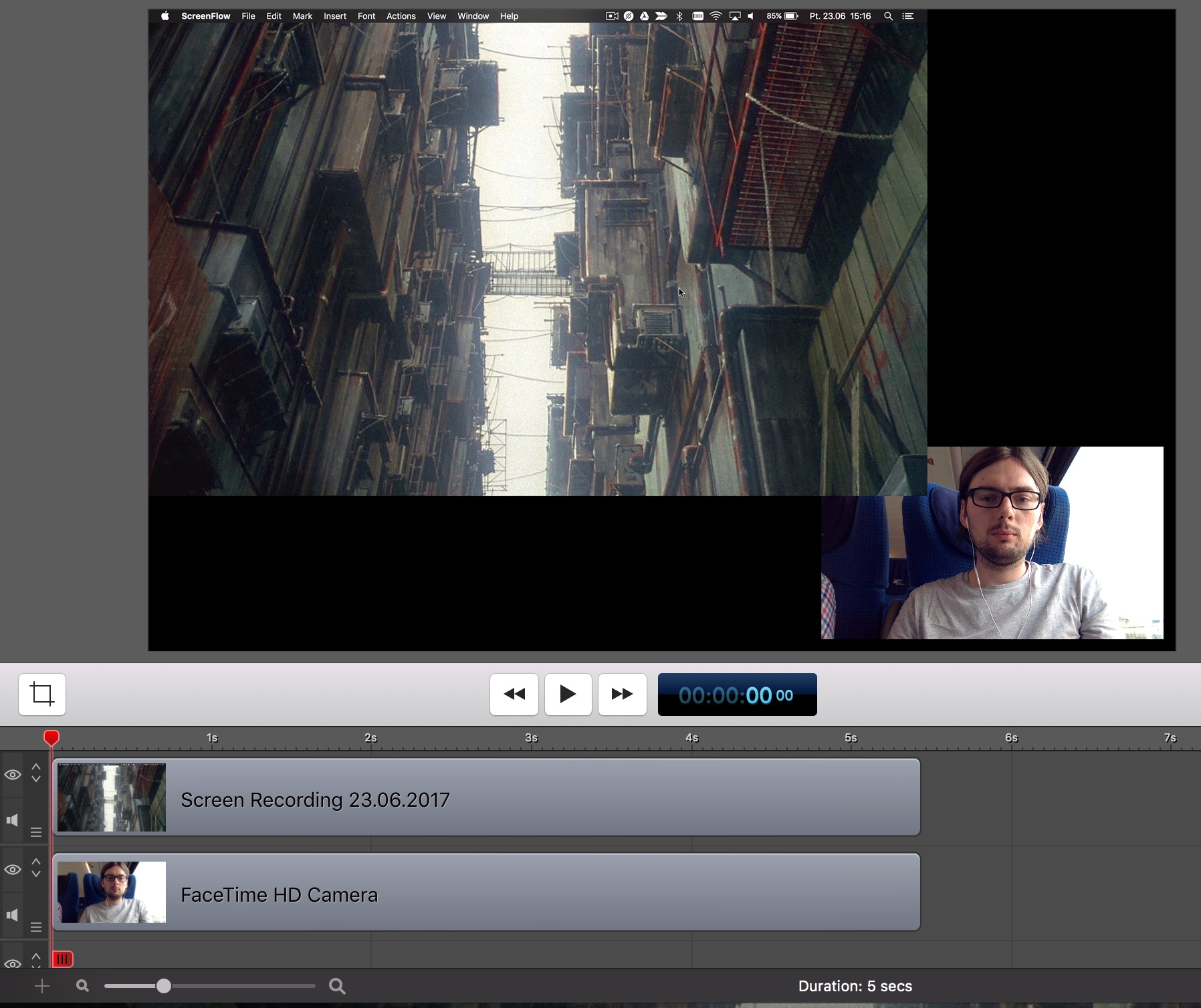
Jest to spowodowane faktem, że nagranie pulpitu jest nad nagraniem z kamery i przesłania całą przestrzeń roboczą. W takim przypadku, albo zmniejszycie nagranie pulpitu i będzie wyglądało to w ten sposób:

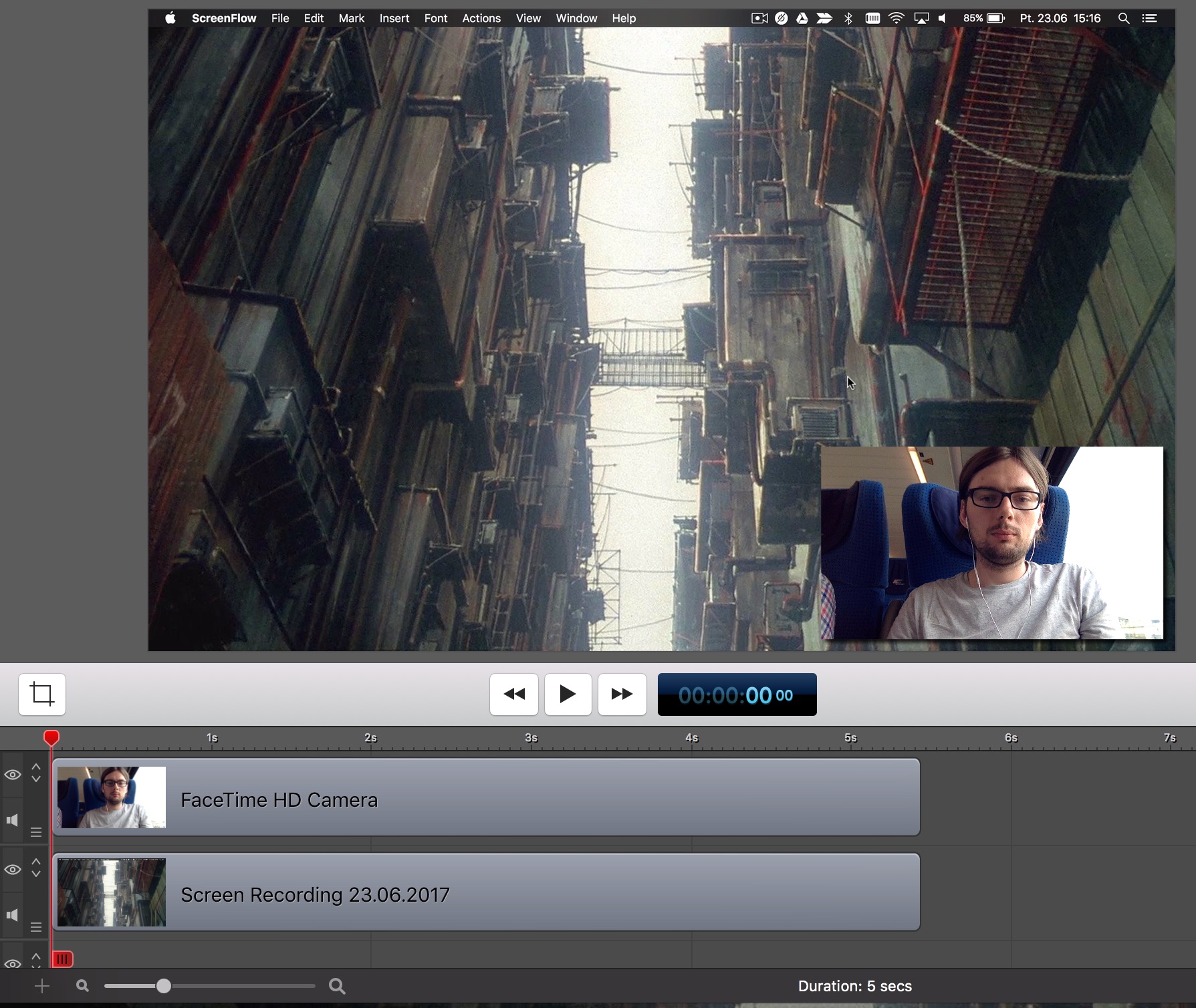
Albo przeniesienie nagranie z kamery nad nagranie pulpitu i będzie wyglądało jak poniżej.

To tylko jeden z elementów pracy z linią czasu, która ma wiele możliwości i praca z nią może być przyjemnością. Jednak pełne możliwości jakie daje nam Screenflow przy pracy z linią czasu omówię w osobnym wpisie.
Menu boczne
I tutaj zaczyna się prawdziwa zabawa bowiem menu to jest niejako sercem funkcjonalności dostarczanych przez Screenflow. Zawiera ono 9 zakładek, które umożliwiają zaawansowaną edycję materiału wideo, audio, dodawanie filtrów, skupianie uwagi użytkownika poprzez śledzenie kursora, dostęp do biblioteki wideo, dodawanie efektu dotyku itd. I tak mamy następujące zakładki:
Video – odpowiada za dodawanie efektów do materiałów wideo, zmiana pozycji, wielkości, przycięcie materiału, dodawanie filtrów, zaokrąglenie rogów materiału oraz wiele więcej. Mała wskazówka dla początkujących, aby opcje były aktywne należy kliknąć na jakiś materiał wideo czy to na linii czasu czy też podglądzie.
Audio – tutaj mamy możliwość wykonywania operacji na dźwięku od ściszania, dodawania efektów czy też filtrów po miksowanie dźwięku w naszym projekcie.
Video Motion – zakładka bardzo powiązana z elementami video, gdyż daje możliwość dodanie efektów to elementów wideo np. w pewnym momencie wideo zaczyna pulsować ;)
Screen Recording – dodatkowe efekty w nagraniach wideo pulpitu, dostajemy możliwość dodania w prosty sposób efekt kliknięcia, powiększenia kursora myszy, dodania wyświetlania wciskanych klawiszy itd. Zakładka daje możliwość w łatwy sposób dodawania efektów, które normalnie musieli byśmy dodawać na piechotę ;)
Callout – Jedna z moich ulubionych zakładek bowiem ułatwia nam skupienie uwagi użytkownika na prezentowanym materiale. Na przykład pozwala wygasić cały materiał i dodać podświetlenie czy to kursora, czy też określonych obszarów na których widz powinien skupić swoją uwagę.
Touch Callout – analogicznie jak w przypadku zakładki callout jednak z tą różnicą, że dedykowane dotykowi.
Annotations – pozwala na dodawanie strzałek, linii, kwadratów, kółek oraz kilku innych elementów. Dodatkowo możliwe jest modyfikowanie wielkości, koloru, przezroczystości tych elementów.
Text – jak już sama nazwa wskazuje tutaj mamy do czynienia z elementami tekstowymi. Więc jeśli będziecie chcieli dodać tekst do waszego wideo to lecicie do tej zakładki.
Media Library – i w końcu ostatnia zakładka, dająca nam dostęp do zgromadzonych materiałów na naszym komputerze.
Nie przejmujcie się, że niewiele dowiedzieliście się o poszczególnych zakładkach. Temat każdej z nich będziemy zgłębiali w osobnych wpisach dedykowanych każdej zakładce.
