- Czym jest Emmet
- Podstawowe operacje
- Klasy
- Identyfikatory
- Łączenie kilku elementów (identyfikator + klasa)
- div jako domyślny element
- Zagłębianie elementów w sobie
- Ustawienie elementów na tym samym poziomie
- Poziom wyżej
- Mnożenie elementów
- Dodawanie treści
- Lorem ipsum
- Dodawanie atrybutów
- Grupowanie
- Podstawowa struktura html
- Znacznik link
- Automatyczne numerowanie
- Więcej, duuuuuuużo więcej…
Emmet czyli jak przyspieszyć pisanie kodu html

- Czym jest Emmet
- Podstawowe operacje
- Klasy
- Identyfikatory
- Łączenie kilku elementów (identyfikator + klasa)
- div jako domyślny element
- Zagłębianie elementów w sobie
- Ustawienie elementów na tym samym poziomie
- Poziom wyżej
- Mnożenie elementów
- Dodawanie treści
- Lorem ipsum
- Dodawanie atrybutów
- Grupowanie
- Podstawowa struktura html
- Znacznik link
- Automatyczne numerowanie
- Więcej, duuuuuuużo więcej…
Większość z nas pisząc kod html pisze go z palca, ewentualnie korzysta z dobrodziejstw jakie dostarcza IDE. Jednak niewiele osób wykorzystuje możliwości jakie daje nam Emmet, który znajduje się praktycznie w każdym IDE. Brak znajomości Emmet-a zmusza nas do bezsensownego klepania w klawiaturę, czegoś co mogło by zostać wygenerowane :(
Czym jest Emmet
Otóż Emmet to nic innego jak umowny sposób zapisu tekstu, który zostanie przekształcony przez IDE lub jakiś plugin na kod html. Najlepiej zobrazuje to bardzo prosty przykład.

Powyższy przykład obrazuje chyba w najprostszy sposób ideę jaką kieruje się Emmet. Czyli mamy w tym przypadku test div, który po naciśnięciu klawisza Tab powoduje zmianę tekstu na <div></div>.
Emmet to nie podpowiedzi
Jeśli myślicie sobie teraz, co ten koleś pierdzieli, przecież takie podpowiedzi są w każdym porządnym IDE. Zaś niektóre zaawansowane edytory tekstu mają tę funkcję, czy to wbudowaną, czy też dostarczaną przez pluginy.

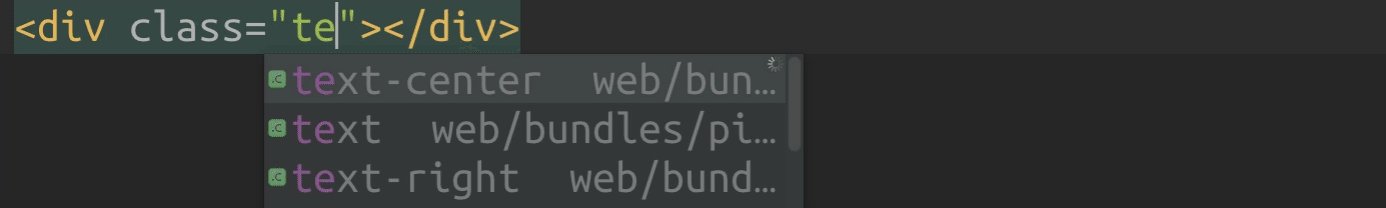
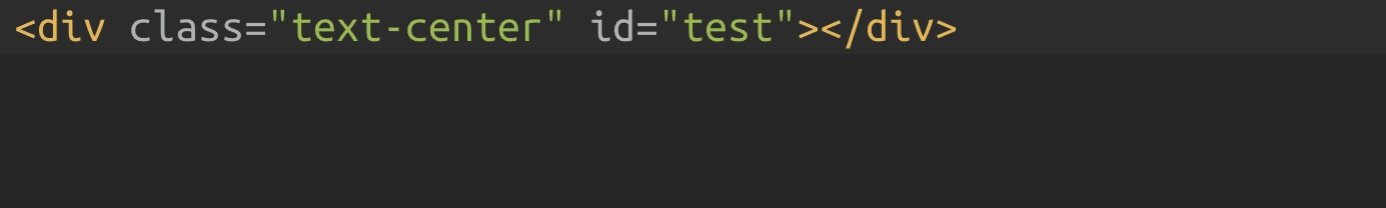
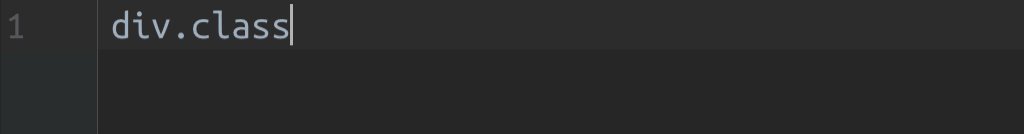
Jednak takich podpowiedzi nie należy mylić z Emmet-em, bowiem w jego przypadku wyglądało by to następująco.

Gdyby jednak nie przekonywało was powyższe porównanie, przecież czas wprowadzania kodu jest bardzo porównywalny. To może poniższy przykład będzie ciekawszy ;)

Skąd go wziąć ?? Rozwiązanie to znajdziecie niemal w każdym IDE, które wspiera html-a. Jednak w przypadku niektórych edytorów tekstu oraz IDE ich filozofia mówi, że dodatkowe rzeczy są dostarczane jako pluginy. Jest to jak najbardziej w porządku, i możecie znaleźć interesujący was plugin na stronie Emmet-a w sekcji Download.

Podstawowe operacje
Poniżej znajdziecie najczęściej używane prze ze mnie zapisy Emmet-a. Ich znajomość pozwoli wam znacznie przyspieszyć pisanie kodu html. A że jestem zwolennikiem jak najłatwiejszego przekazywania wiedzy, więc każdy zapis będzie poparty stosowną animacją, która jak mam nadzieję ułatwi przyswojenie wiedzy.
Klasy
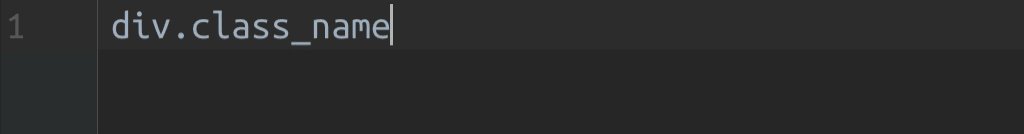
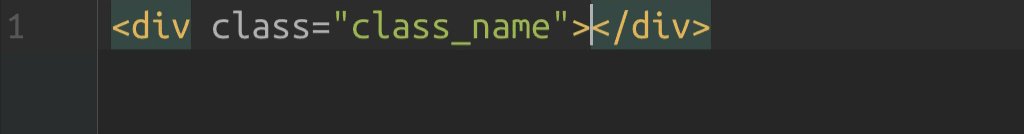
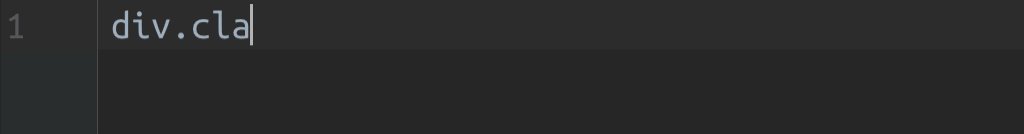
Zaczynamy od samych podstaw, czyli możliwości przypisania klasy do znacznika html. Robimy to poprzez zastosowanie składni nazwa_znacznika następnie . i nazwa_klasy. Zobaczmy w praktyce jak to wygląda:
div.class_name

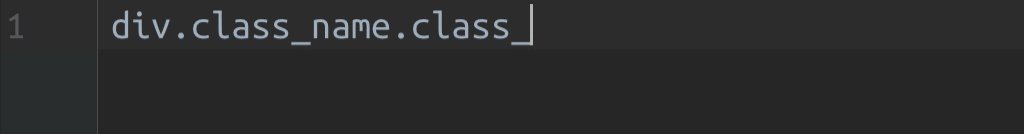
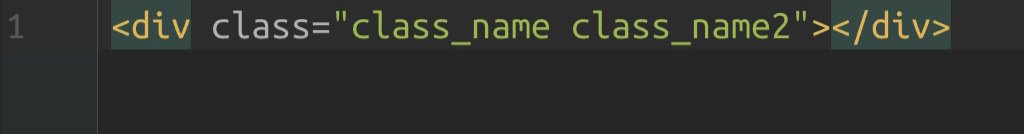
Możliwe jest dodawanie wielu klas poprzez dodawanie kolejnych po . (kropce).
div.class_name.class_name2

Identyfikatory
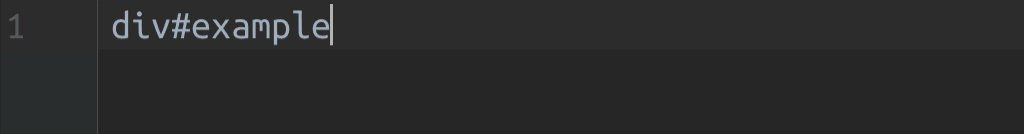
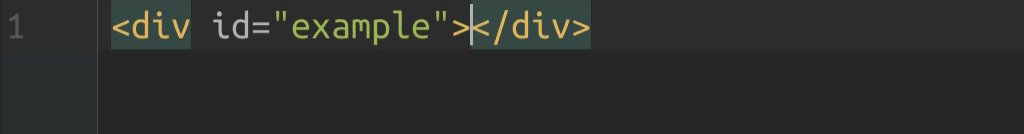
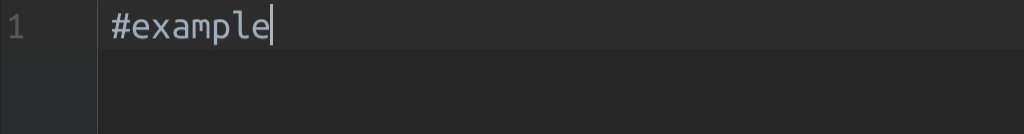
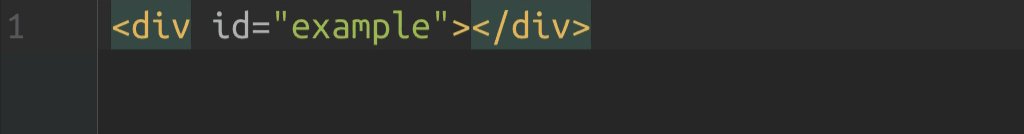
Podobnie jak w przypadku klas, składnia sprowadza się do nazwa_elementu następnie # po którym podajemy identyfikator. Co w praktyce może wyglądać następująco:
div#example

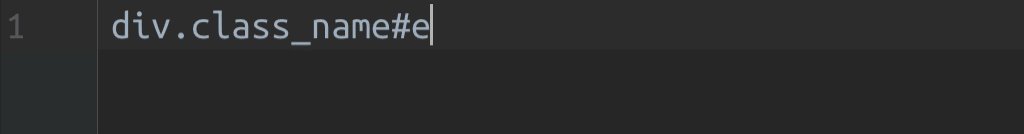
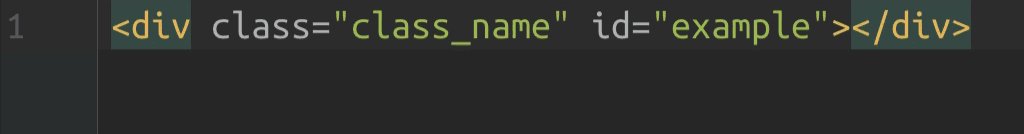
Łączenie kilku elementów (identyfikator + klasa)
Wiedząc jak zapisać znacznik html wzbogacony o klasę, czy też identyfikator. Możemy pokusić się o stworzenie kombinacji tych elementów. Dodając jednocześnie klasę i identyfikator.
div.class_name#example

div jako domyślny element
Do tej pory rozpatrywaliśmy przypadki w których podawaliśmy zawsze znacznik div. Następnie dodawaliśmy klasy, czy też identyfikator. Oczywiście możemy używać dowolnych znaczników i wzbogacać je o klasy, identyfikatory czy też atrybuty.
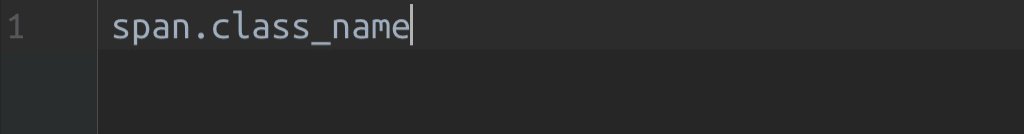
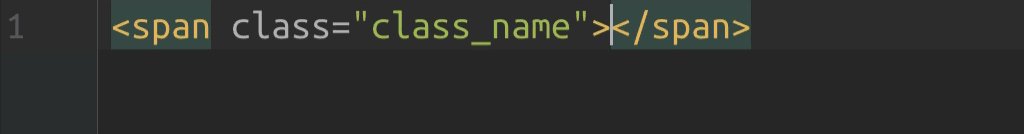
span.class_name

Jednak jeśli znacznikiem, którego chcemy użyć jest div to możemy go pominąć w zapisie. I tak dodanie klasy wyglądało by następująco:
.class_name

Podobnie w przypadku identyfikatora:
#example

Zagłębianie elementów w sobie
Tworzenie pojedynczych elementów wzbogaconych o klasy czy identyfikator jest fajne. Jednak podobną wydajność otrzymujemy wykorzystując sprawnie auto podpowiedzi IDE. W związku z czym, aby zwiększyć wydajność konieczne jest poznanie bardziej złożonych struktur.
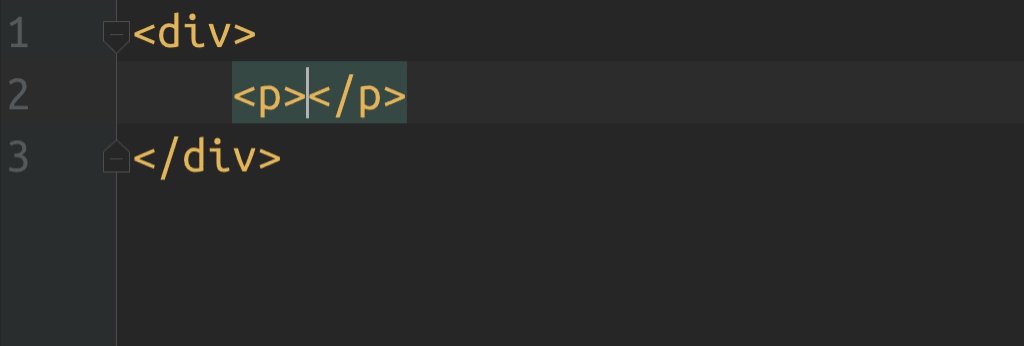
Pierwszą z nich będzie możliwość zagłębiania znaczników w sobie. I na pierwszy ogień idzie bardzo prosta struktura, która w znaczniku div umieści znacznik p.
div>p

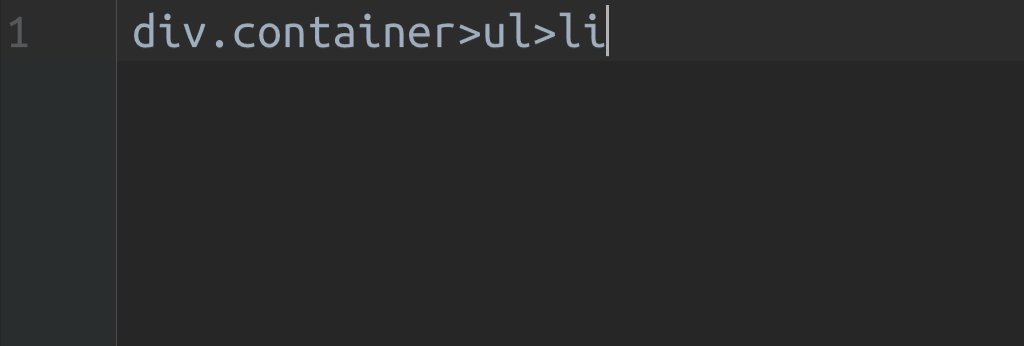
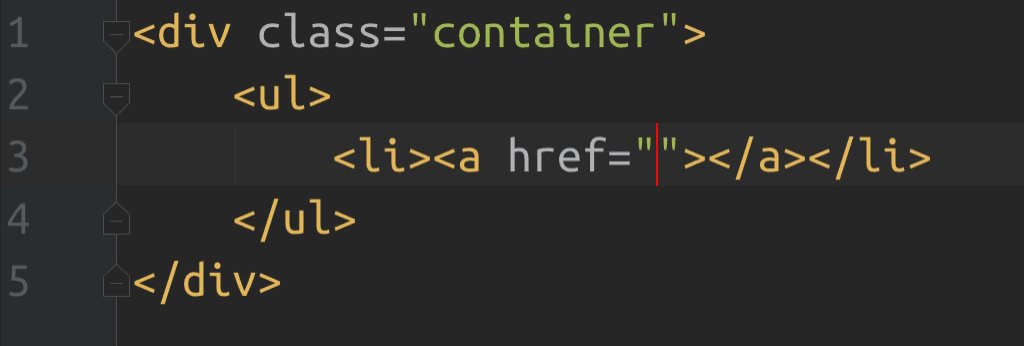
Teraz nieco bardziej skomplikowana operacja jednak zapewne dość często spotykana. Do znacznika div dodajemy strukturę ul>li>a, która często jest nawigacją na stronie.
div.container>ul>li>a

Ustawienie elementów na tym samym poziomie
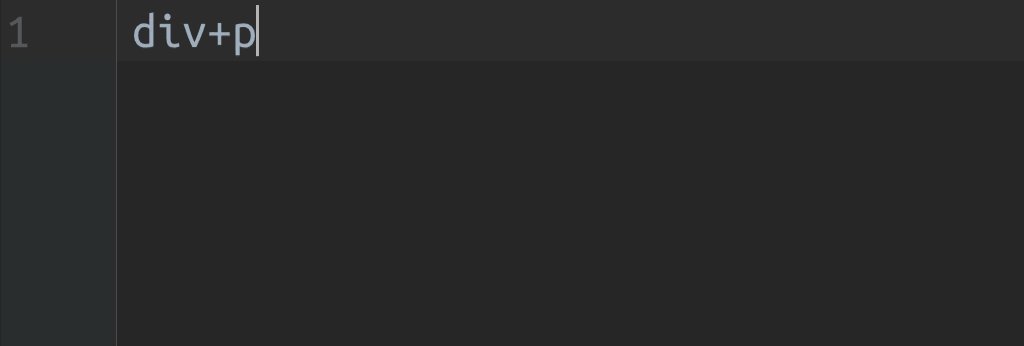
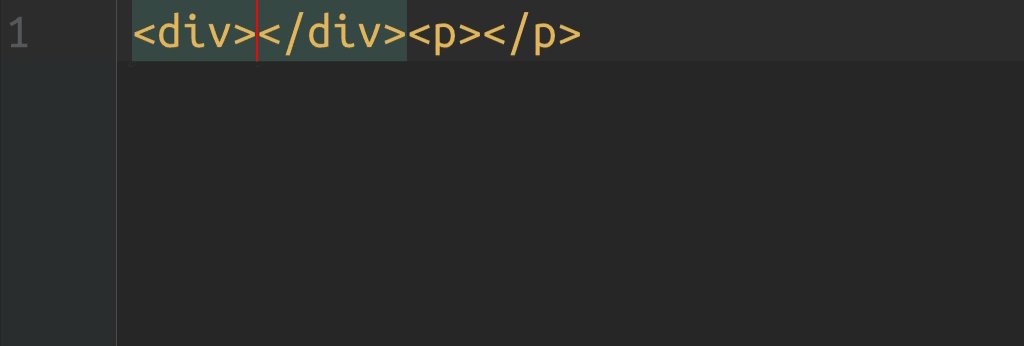
Oczywiście poza tworzeniem struktur zagłębionych mamy możliwość umieszczania znaczników html na tym samy poziomie. Wykorzystujemy do tego celu znak + (plusa).
div+p

I poniżej połączenie umieszczania znaczników obok siebie oraz zagłębianie.
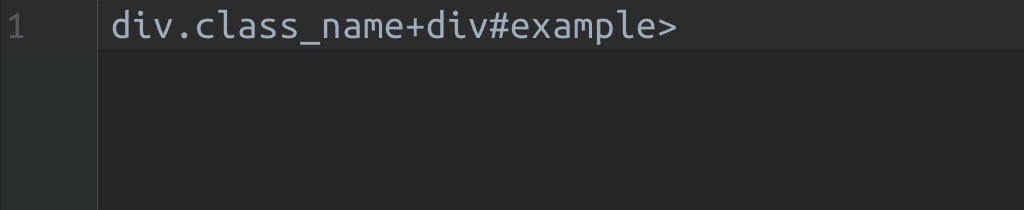
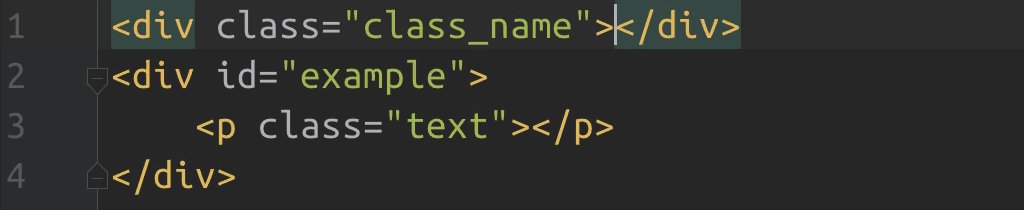
div.class_name+div#example>p.text

Poziom wyżej
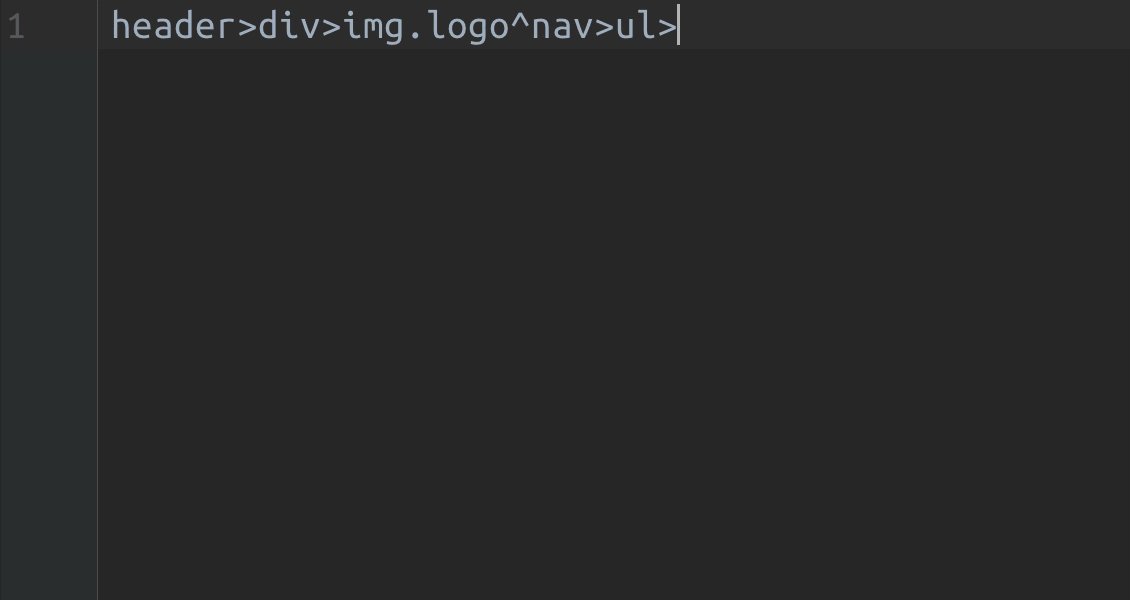
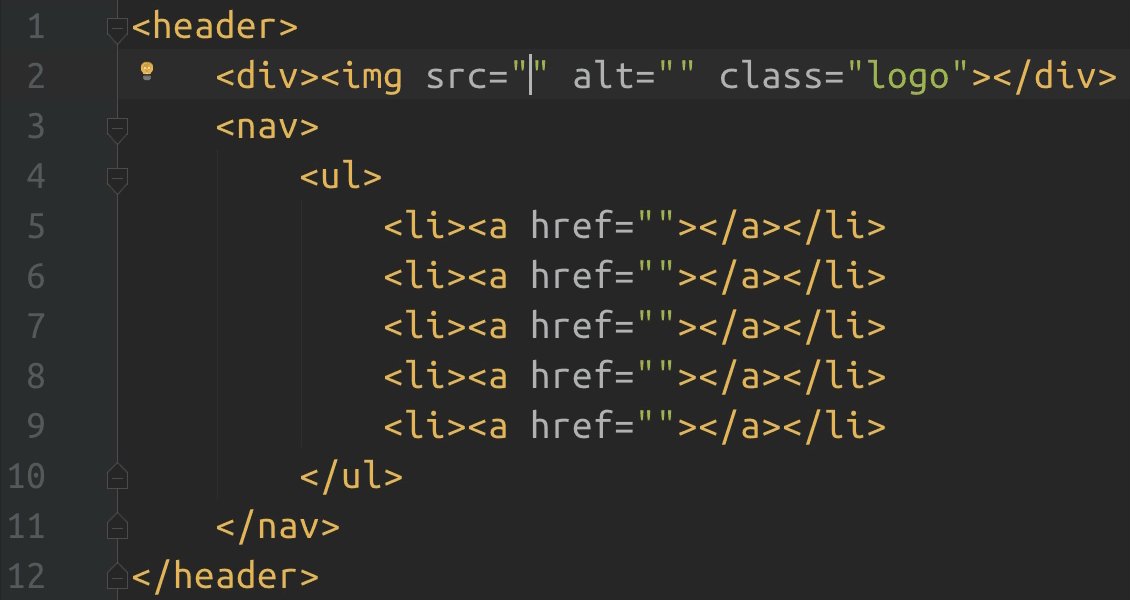
Skoro możliwe jest zagłębianie elementów, to także powinno być możliwe przechodzenie poziom wyżej w stosunku do bieżącego poziomu. I rzeczywiście tak jest, do tego celu wykorzystuje się znak ^.
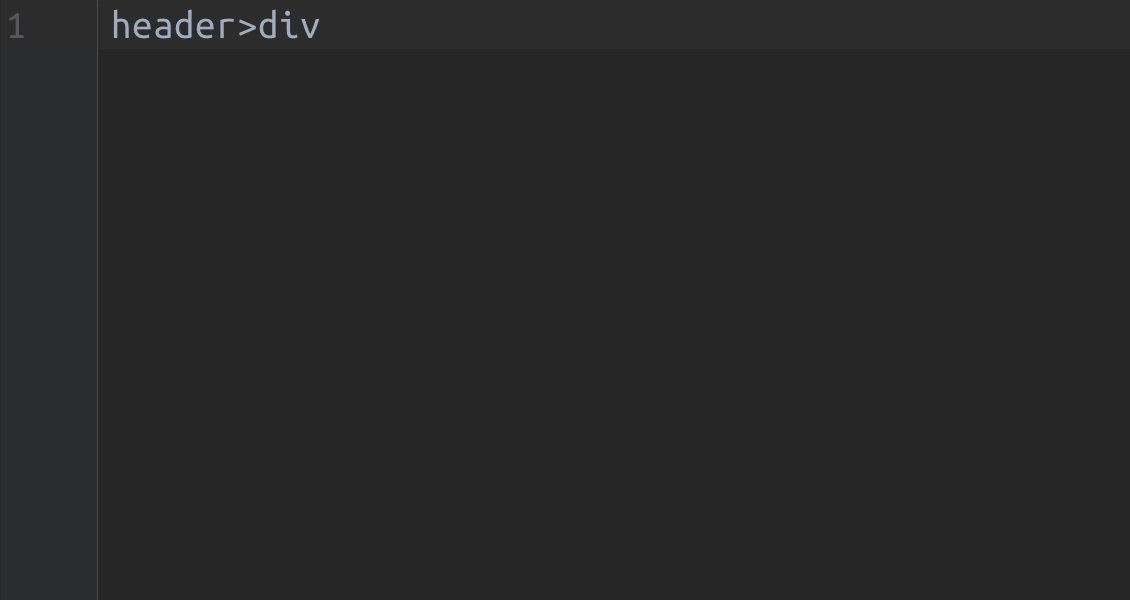
header>div>img.logo^nav>ul>li>a

Mnożenie elementów
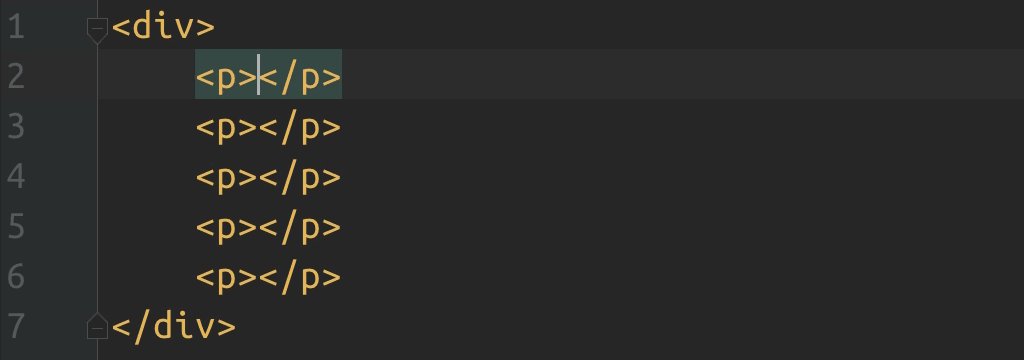
To jest jedna z rzeczy dla której warto korzystać z Emmet-a. W bardzo szybki sposób możecie rozmnożyć elementy lub całe struktury. Zobaczmy jak to działa na prostym przykładzie:
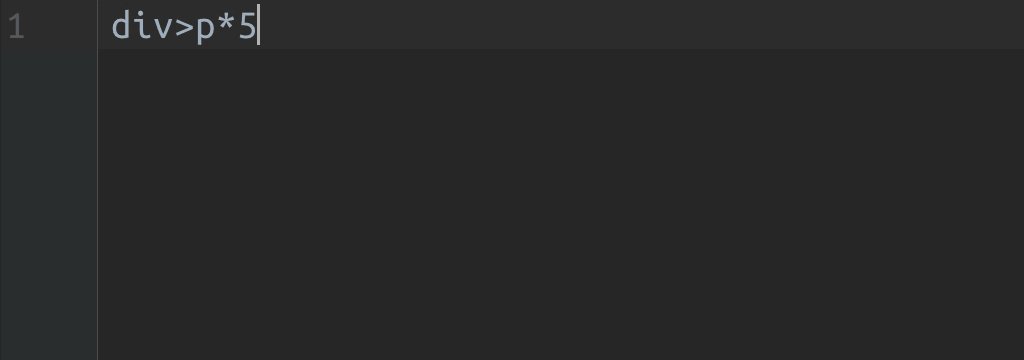
div>p*5

Dodawanie treści
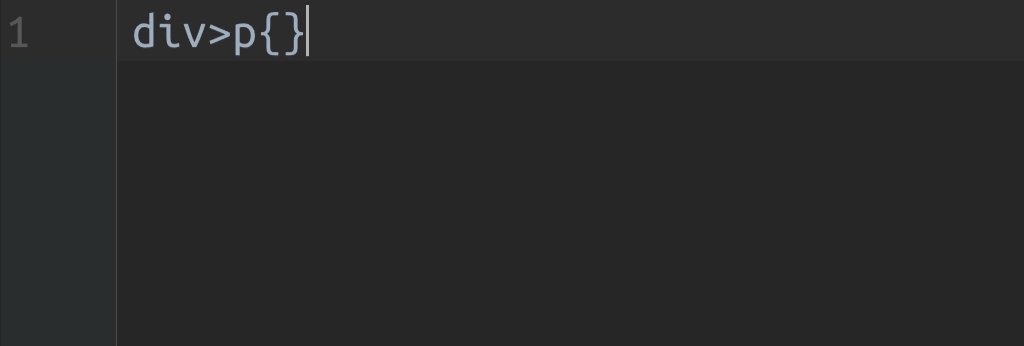
Definiując znaczniki czasem chcemy od razy zdefiniować jakąś treść i tutaj także mamy taką możliwość.
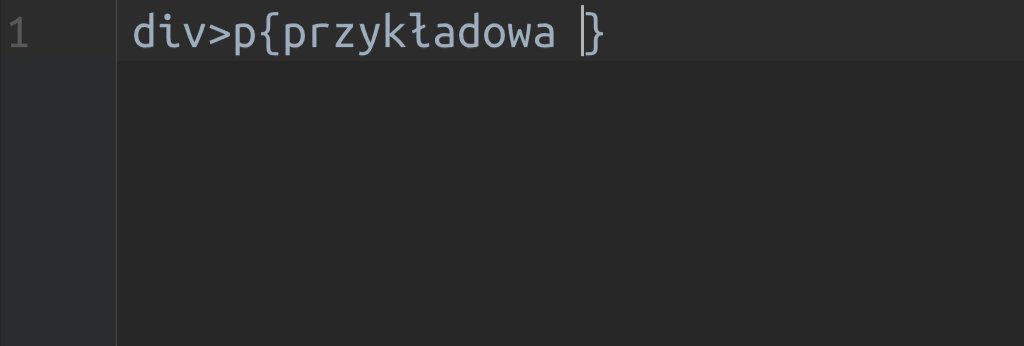
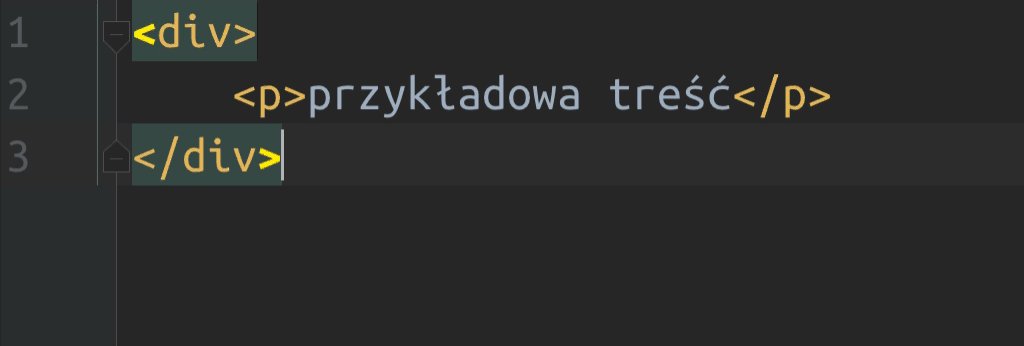
div>p{przykładowa treść}

Lorem ipsum
Fajnie że możemy dodawać treść w znacznikach html, ale przecież często mamy tam Lorem ipsum. I tutaj twórcy także to przewidzieli i możemy wypełnić zawartość znacznika tekstem zastępczym.
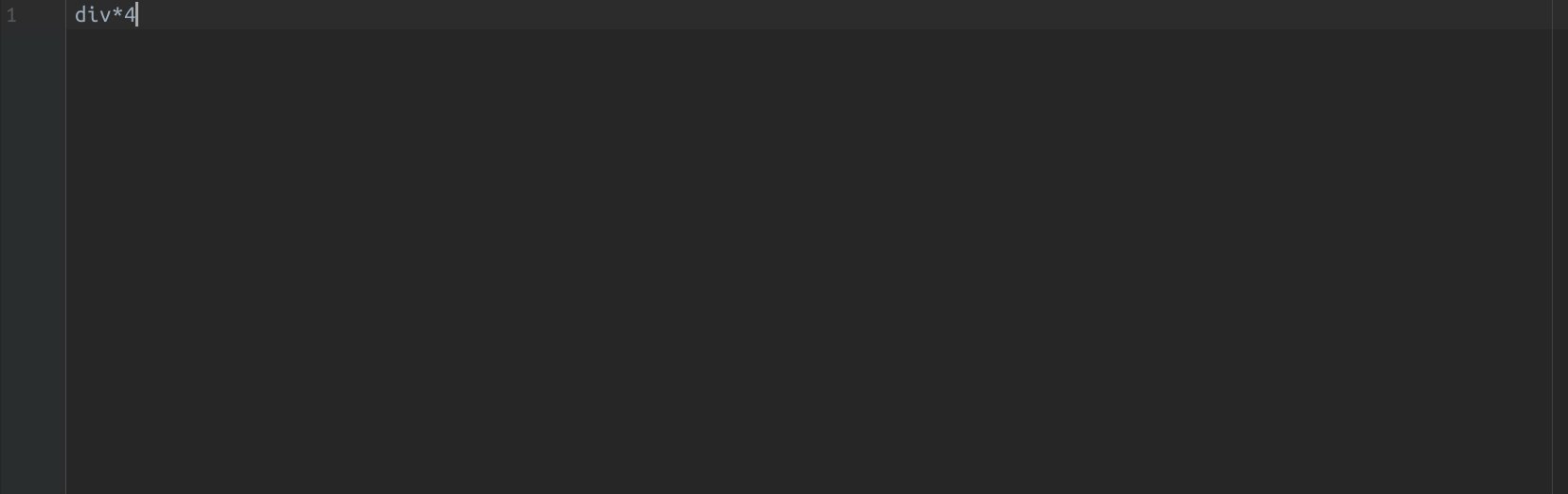
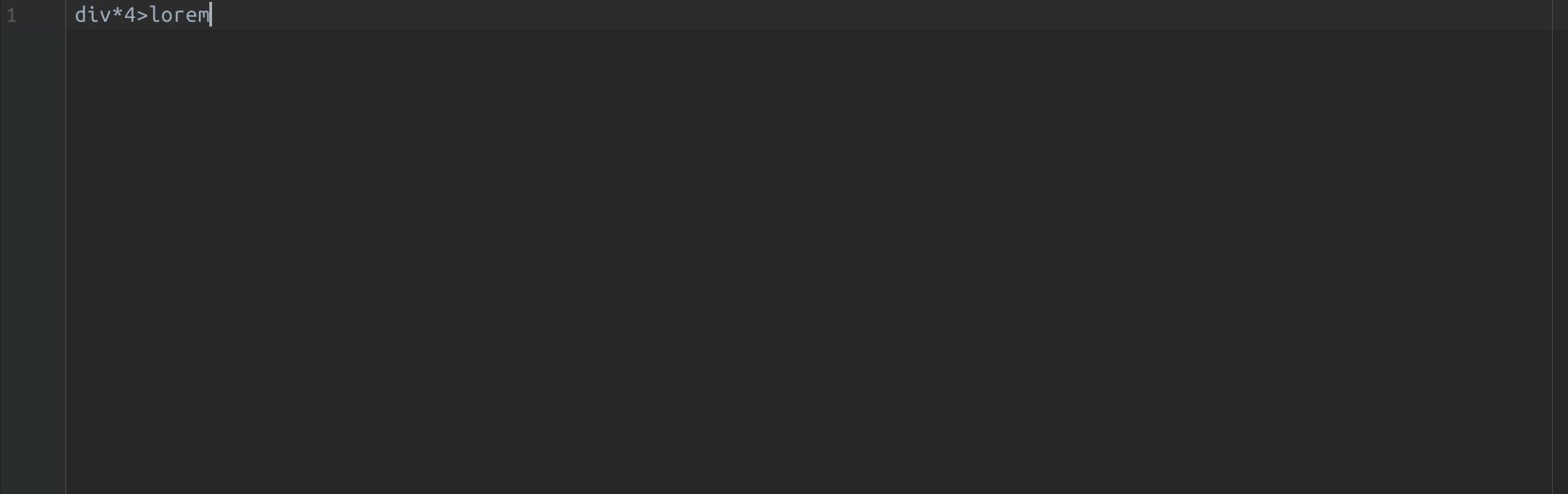
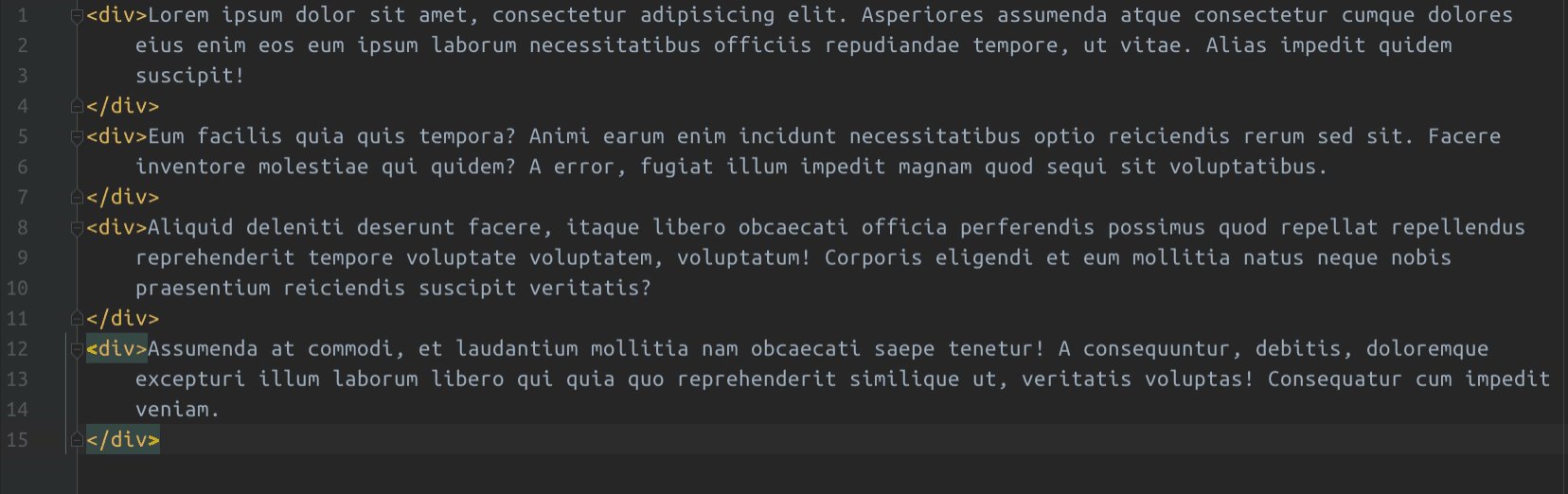
div*4>lorem

Dodawanie atrybutów
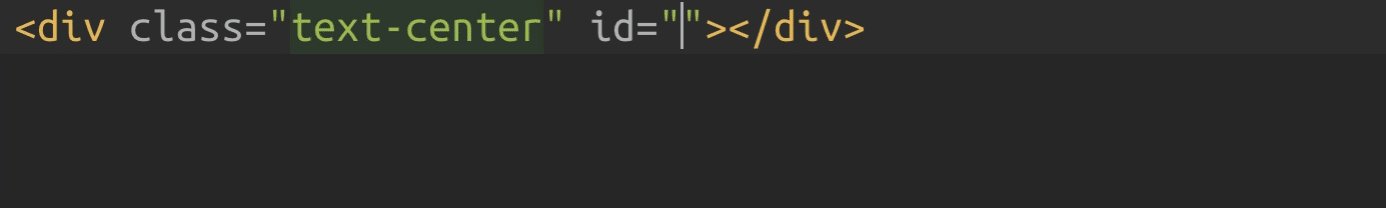
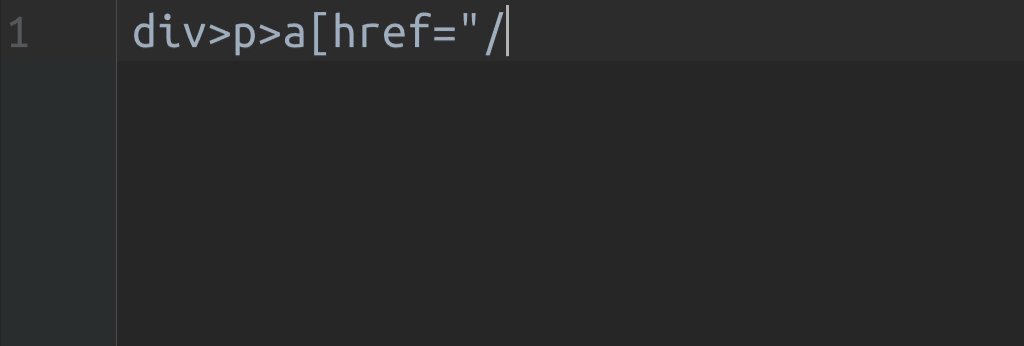
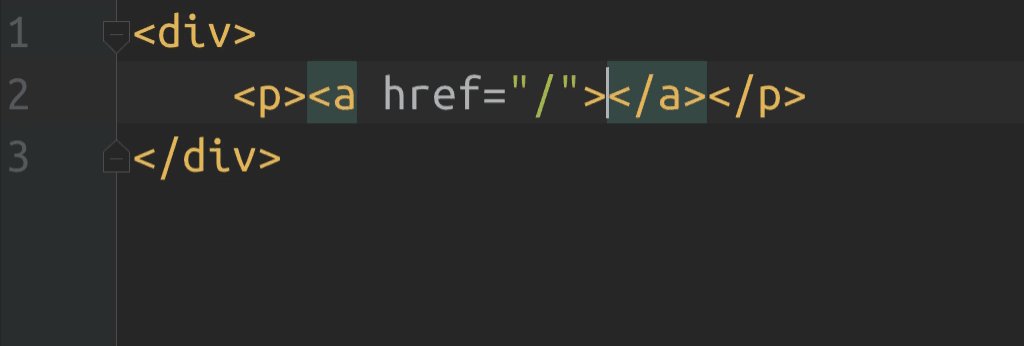
Poza dodawaniem klas, identyfikatorów do znaczników html-a. Możemy także definiować zawartość atrybutów, jak adres url w znaczniku a.
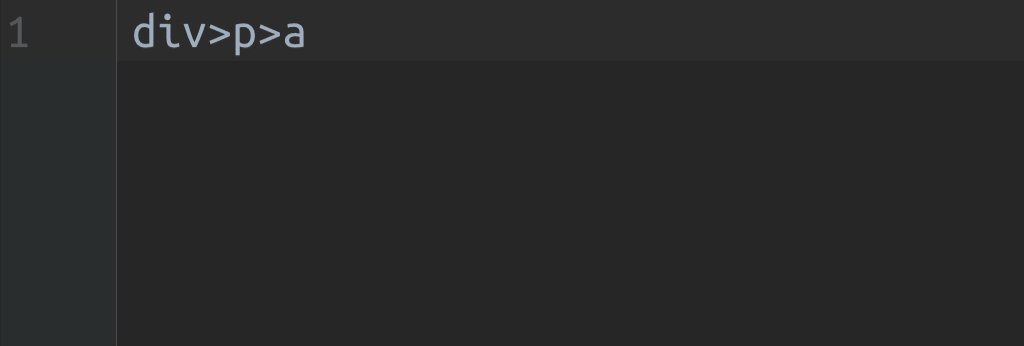
div>p>a[href="/"]

Grupowanie
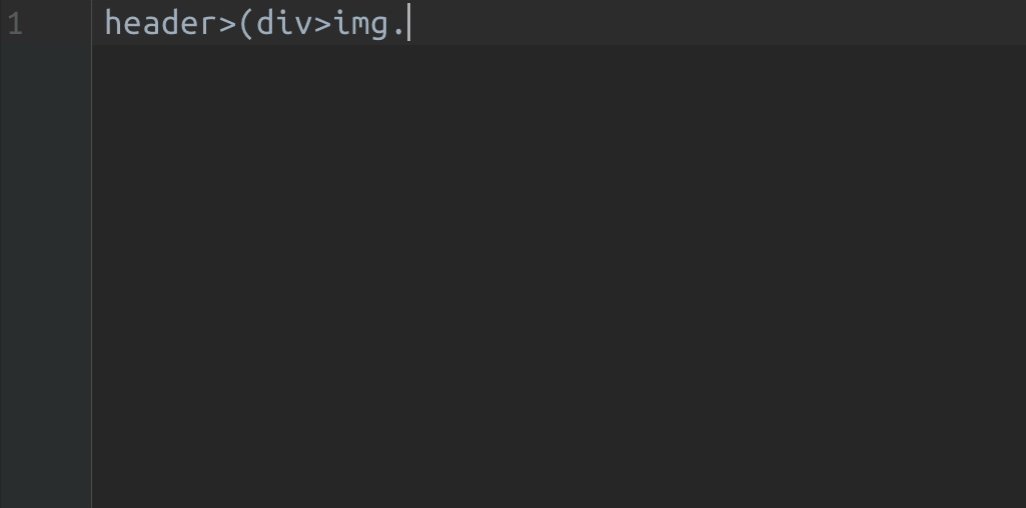
Czasem może okazać się, że chcemy stworzyć nieco bardziej skomplikowaną strukturę. I przechodząc pomiędzy poziomami zagłębień robi się dość skomplikowane i mało wygodne. W takich przypadkach powinnismy skorzystać z możliwości grupowania, które do tego celu wykorzystuje nawiasy ().
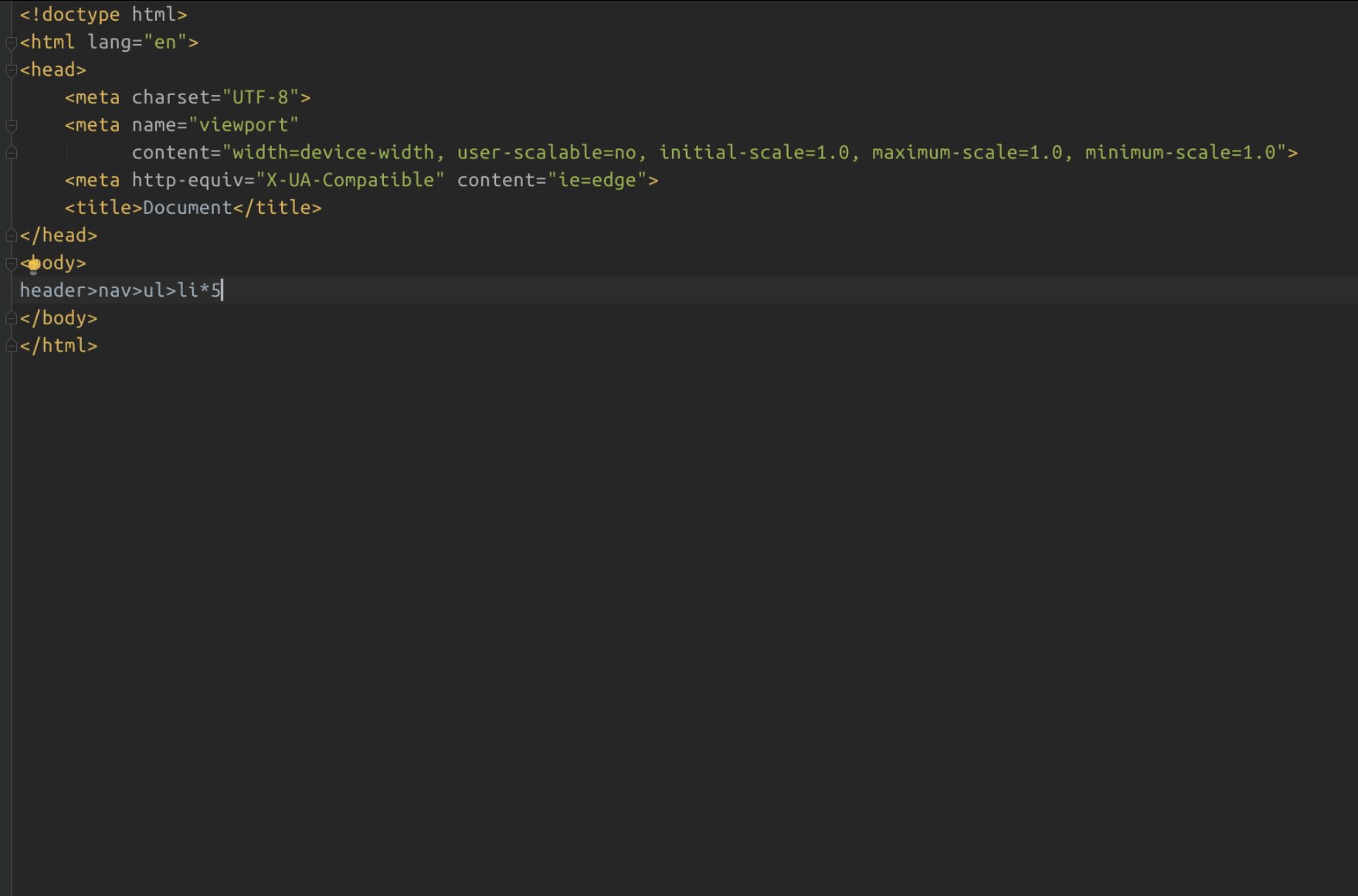
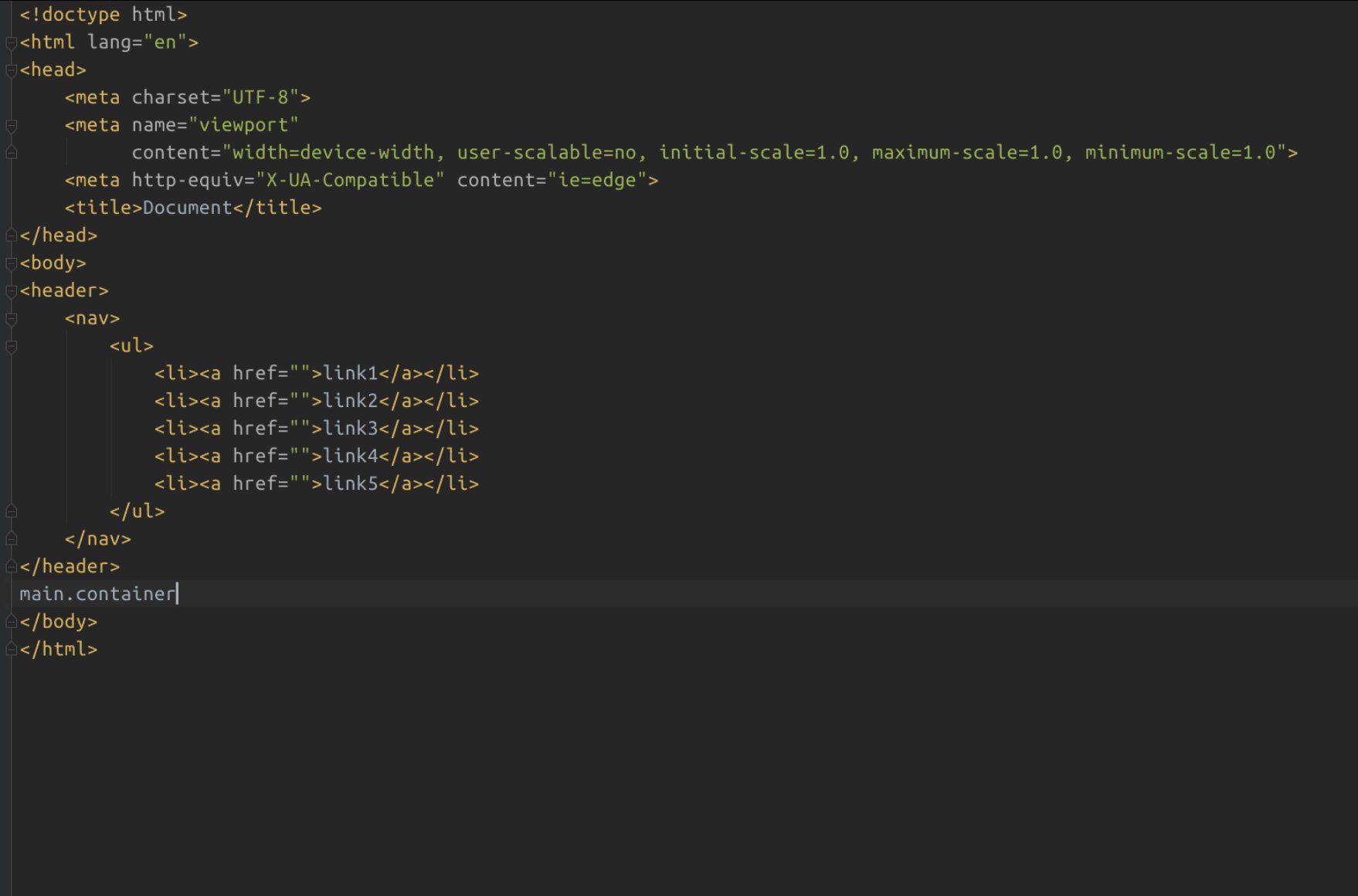
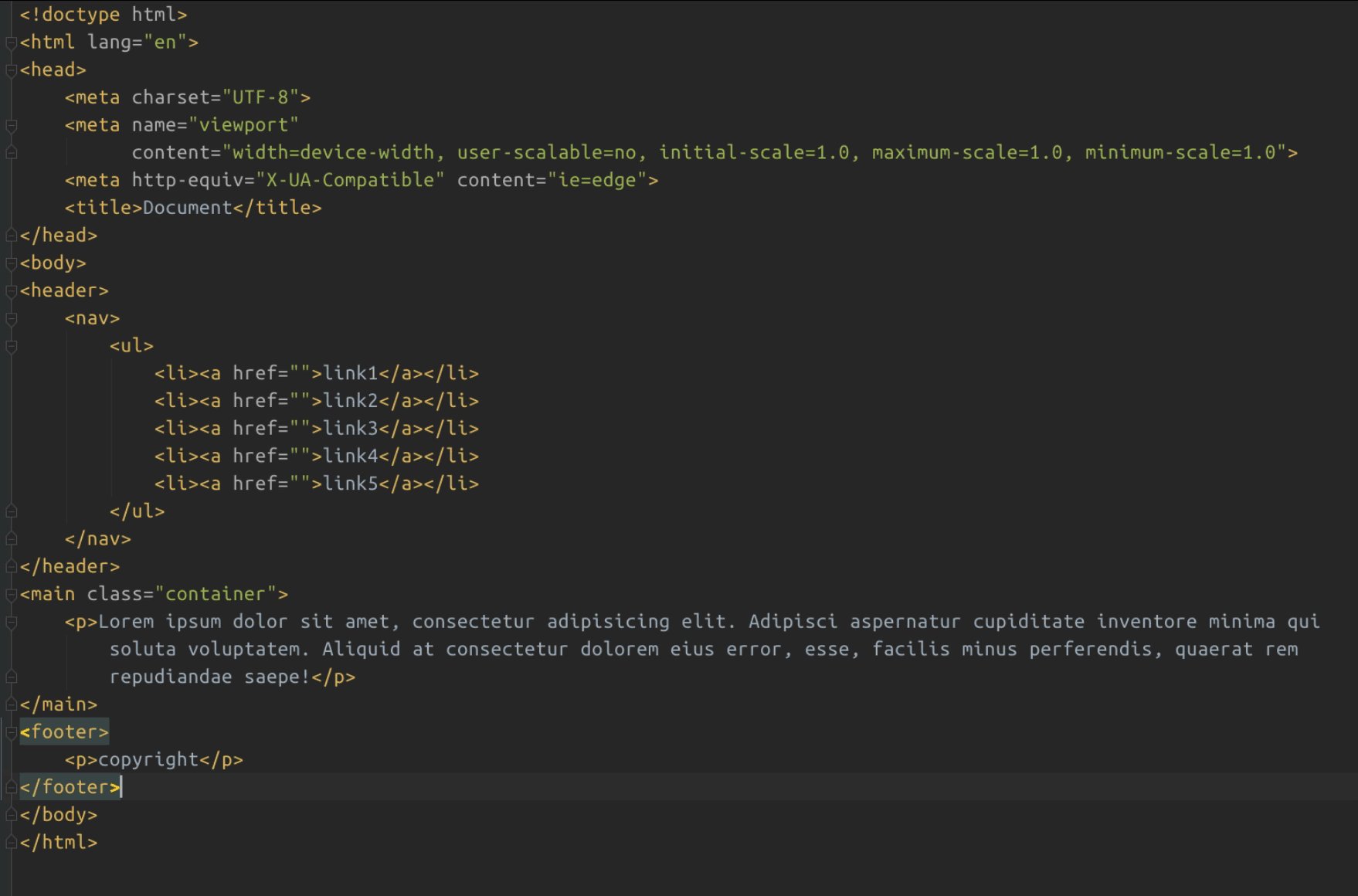
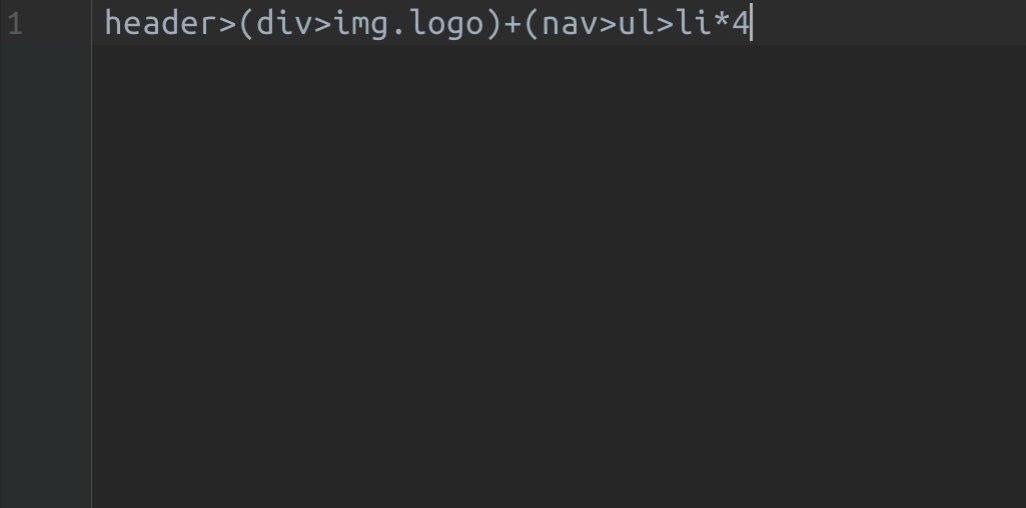
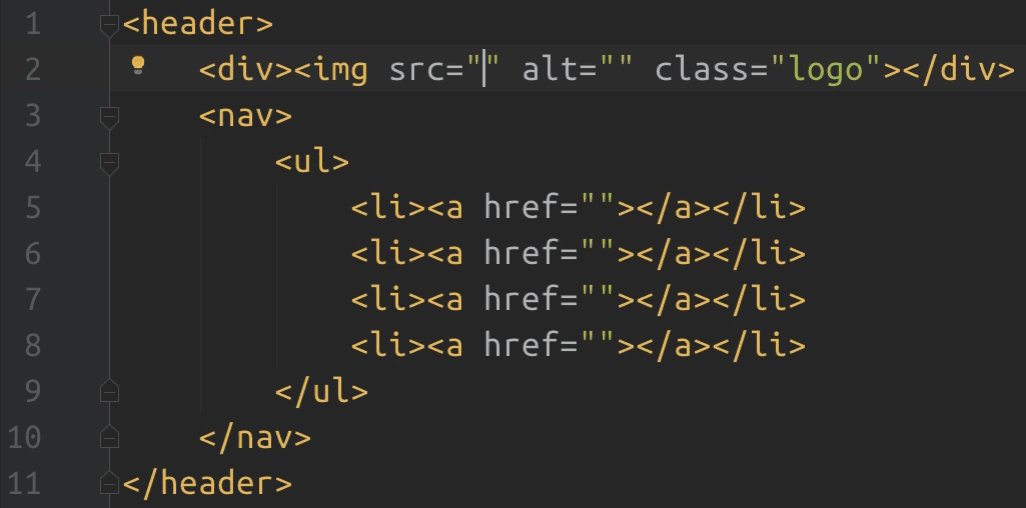
header>(div>img.logo)+(nav>ul>li*4>a)

Takie zapisanie struktury wygląda dużo czytelniej od ewentualnych przejść do poziomów wyżej i ponownych zagłębień.
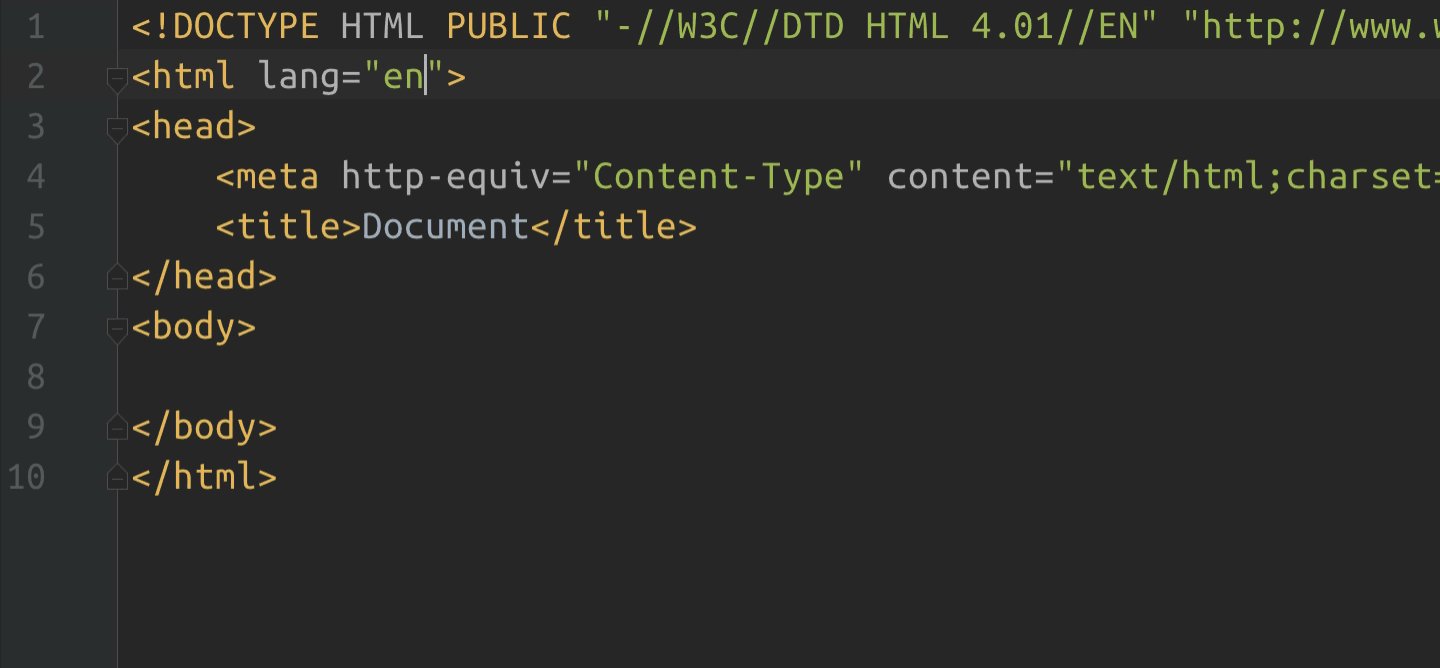
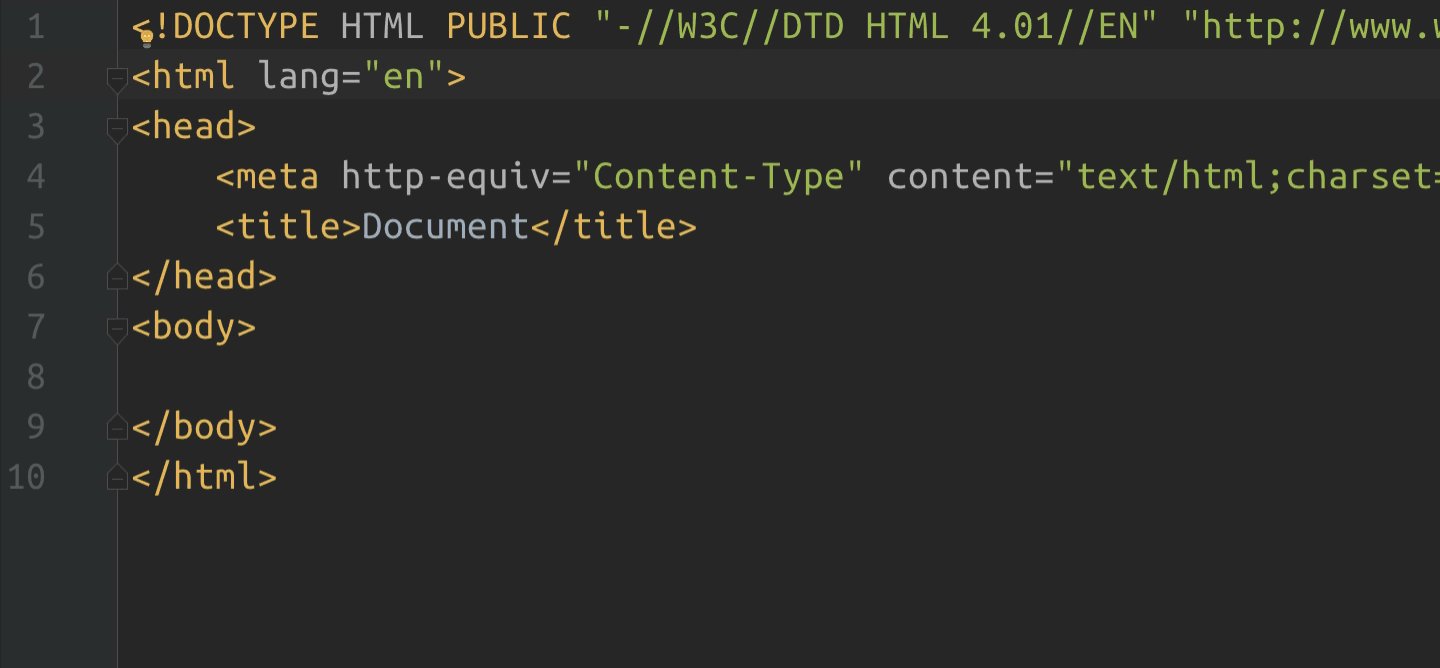
Podstawowa struktura html
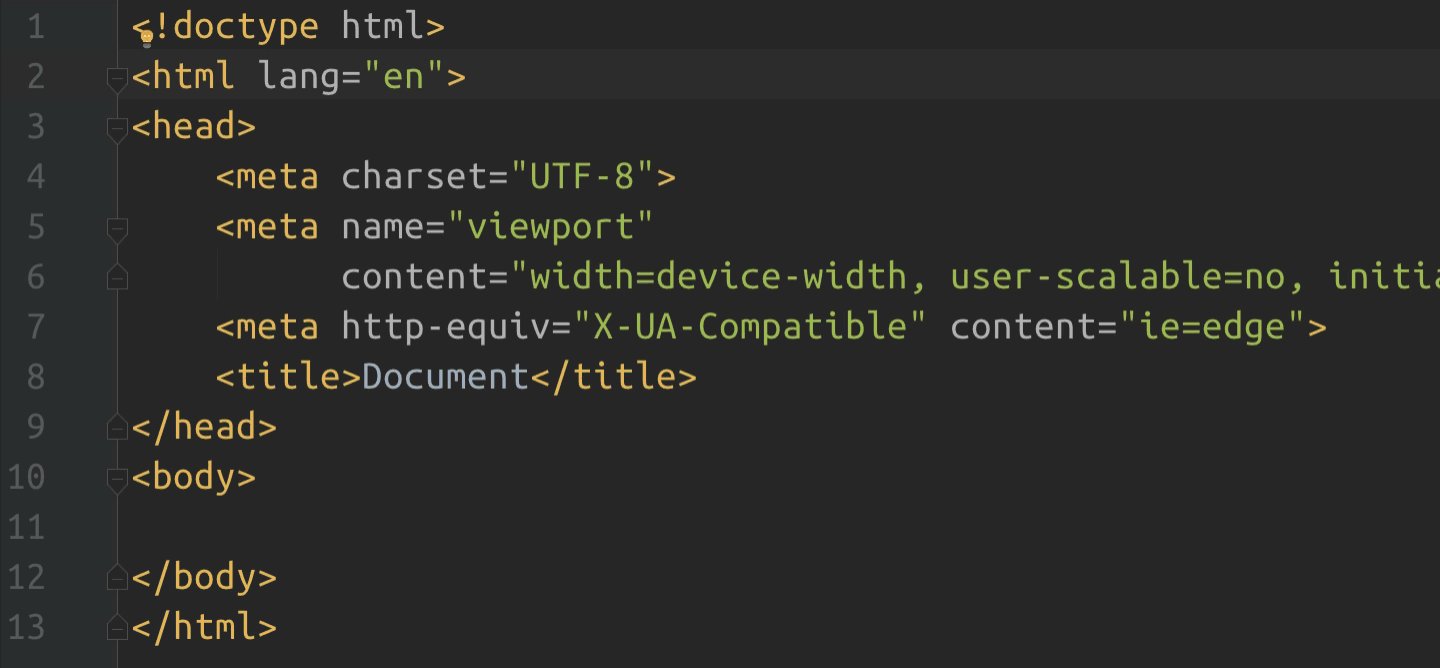
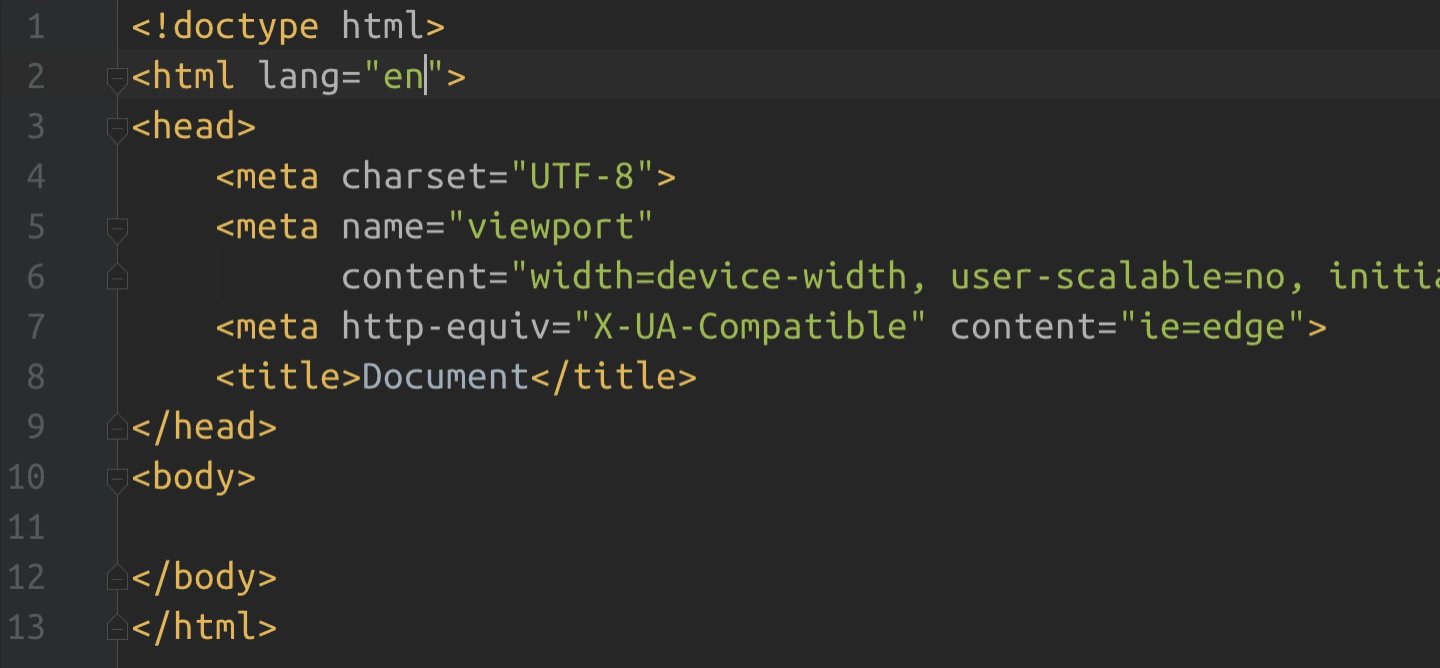
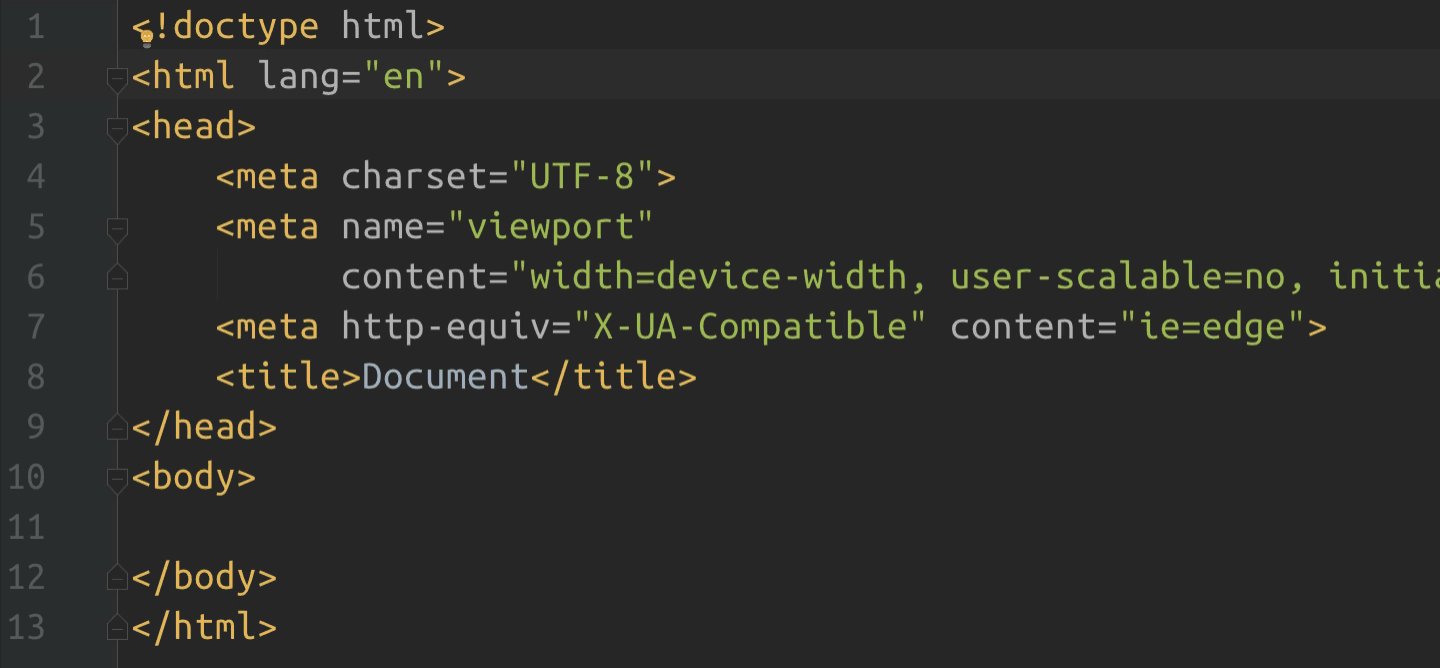
Emmet pozwala nam na bardzo szybkie wygenerowanie struktury dokumentu html. Możemy skorzystać z jednego znaku ! bądź dość dokładnie określić o jaki typ dokumentu nam chodzi: html:5, html:xs, html:4s oraz kilka innych.
!

html:5

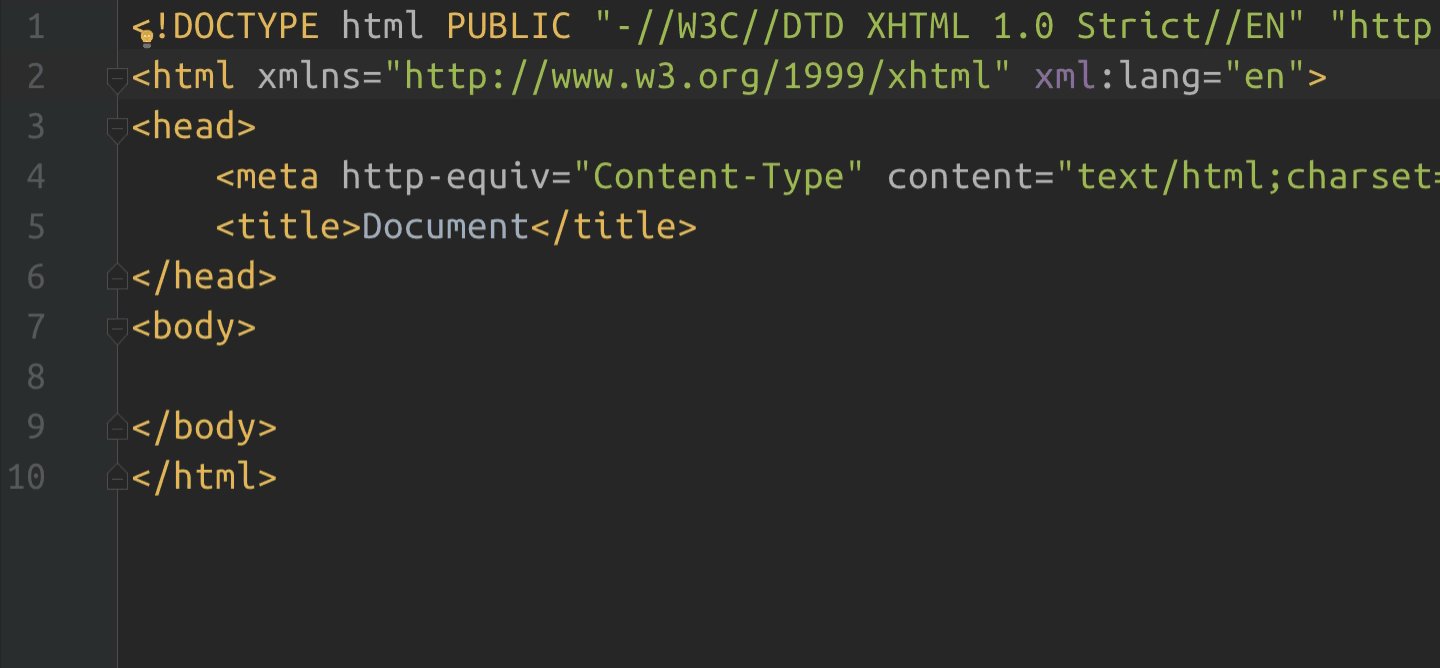
html:xs

html:4s

Znacznik link
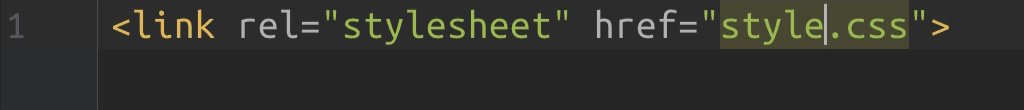
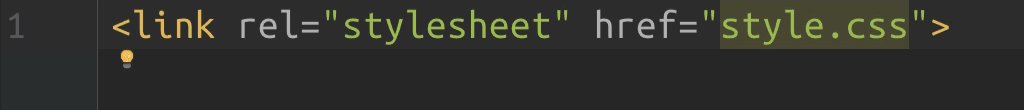
Skoro jesteśmy przy generowaniu struktury to możemy generować wszelkiej maści znaczniki link poprzez dodanie informacji po : (dwukropku) czy ma to być css, favicon czy cokolwiek innego.
link:css

link:import

link:favicon
![]()
Automatyczne numerowanie
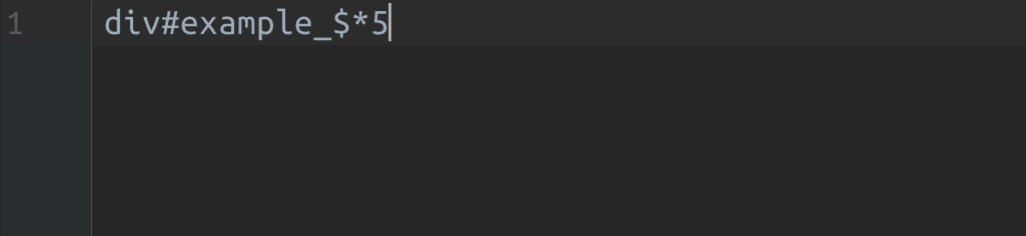
Ostatnią rzeczą o jakiej wspomnę jest możliwość dodania automatycznego numerowania, czy to do klas, identyfikatorów czy czegokolwiek innego. Robi się to w bardzo prosty sposób, wstawiamy znak $ (dolara).
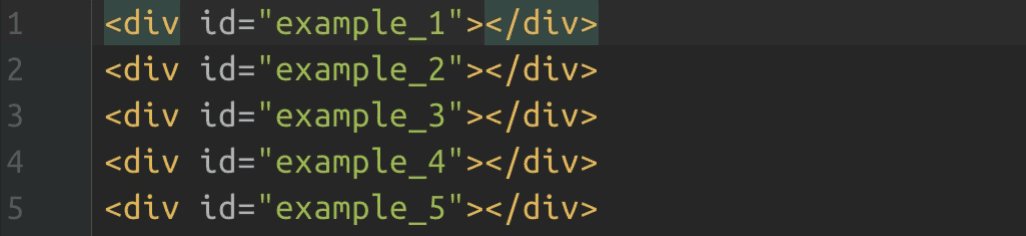
div#example_$*5

Więcej, duuuuuuużo więcej…
Powyższa lista to jedynie ułamek możliwości Emmet-a. Jednak są to elementy wykorzystywane prze ze mnie na codzień. I mam nadzieję że ułatwią także wam życie, a więcej znajdziecie pod adresem: https://docs.emmet.io/cheat-sheet/
