Timeline czyli praca z linią czasu w ScreenFlow

Timeline inaczej linia czasu to miejsce, gdzie wykonujemy jedną z najistotniejszych prac podczas edycji materiału. To tutaj decydujemy, które elementu zostaną usunięte, w których miejscach pojawią się przejścia czy też inne efekty.
Pracując w dowolnym edytorze wideo będziecie pracować z linią czasu, może być to praca przyjemna lub droga przez mękę. Ja bym wybrał pierwszą opcję ;) Jednak żeby praca była przyjemna musimy poznać podstawy pracy z linią czasu.
Interfejs aplikacji
Zacznijmy od przyjrzenia się interfejsowi aplikacji, pozwoli nam to na przełamanie pierwszych lodów ;)

Belka linii czasu

Zaczynając od samej góry mamy ikonę  , która nie ma nic wspólnego z linią czasu. Jest ona odpowiedzialna za ustawienia okna podglądu więc możemy ją na razie pominąć. Dalej mamy panel sterowania ze standardowymi przyciskami odtwarzania oraz zegarem.
, która nie ma nic wspólnego z linią czasu. Jest ona odpowiedzialna za ustawienia okna podglądu więc możemy ją na razie pominąć. Dalej mamy panel sterowania ze standardowymi przyciskami odtwarzania oraz zegarem.

Nikogo raczej nie zaskoczy funkcjonalność poszczególnych przycisków, które pozwalają przeskoczyć do początku oraz końca linii czasu. Mamy także przycisk uruchamiający odtwarzanie, choć wygodniejsze jest używanie spacji. Ostatni element to zegar wskazujący aktualny czas odtwarzania.
Ostatnim elementem na belce jest wskaźnik głośności dźwięku w projekcie.

Pokazuje on poziom głośności ścieżek audio znajdujących się na liniach czasu. Dodatkowo ikona słuchawek pozwala na wyciszenie dźwięku w projekcie bez konieczności wyciszania dźwięku w systemie.
Ścieżki
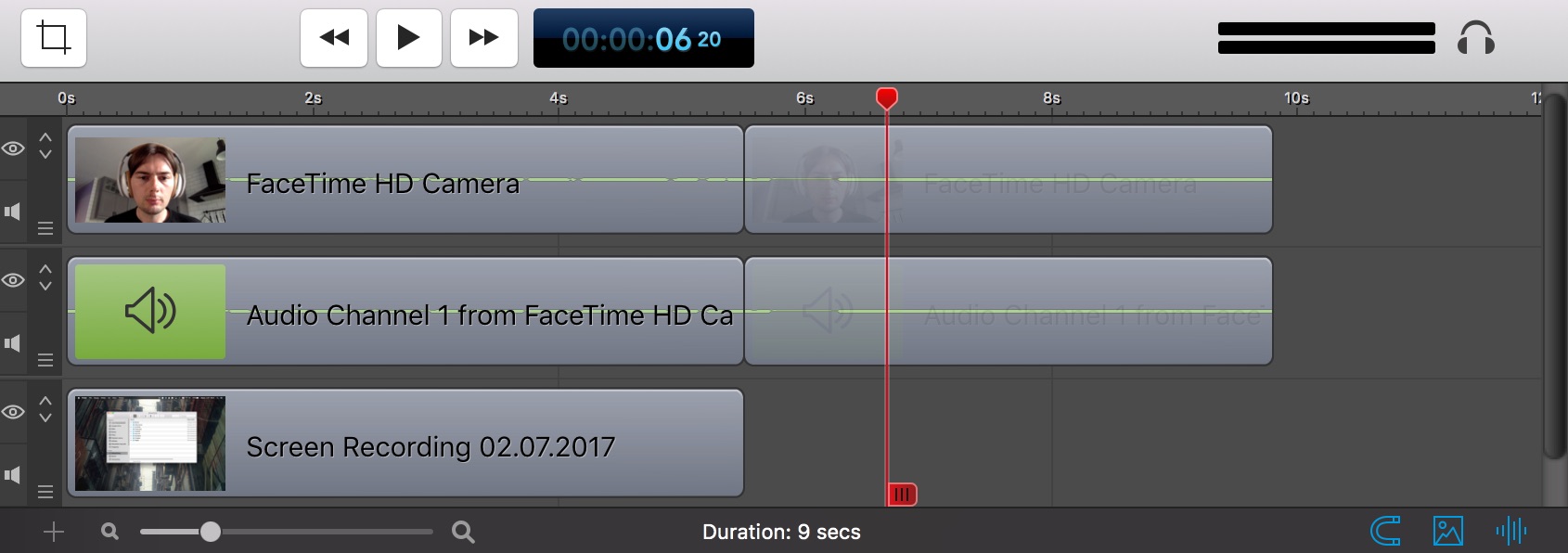
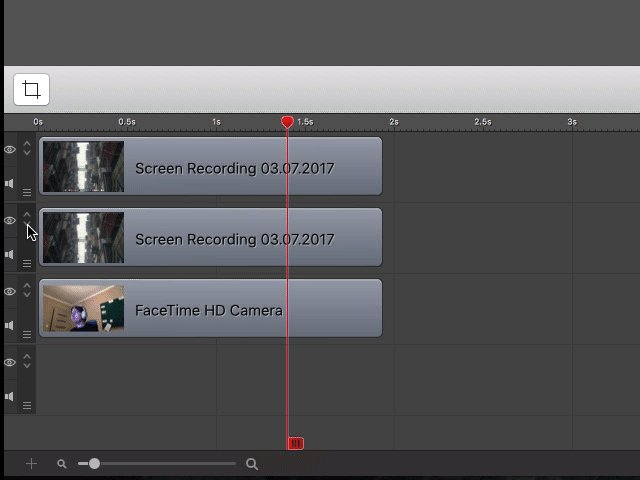
Poniżej belki znajduje się to co nazywamy linią czasu (timeline) na której znajdują się ścieżki.

Na samej górze mamy wskaźnik czasu dzięki któremu wiemy w którym miejscu w projekcie się znajdujemy. Jego dokładność jest uzależniona od poziomu przybliżenia jaki jest ustawiony.
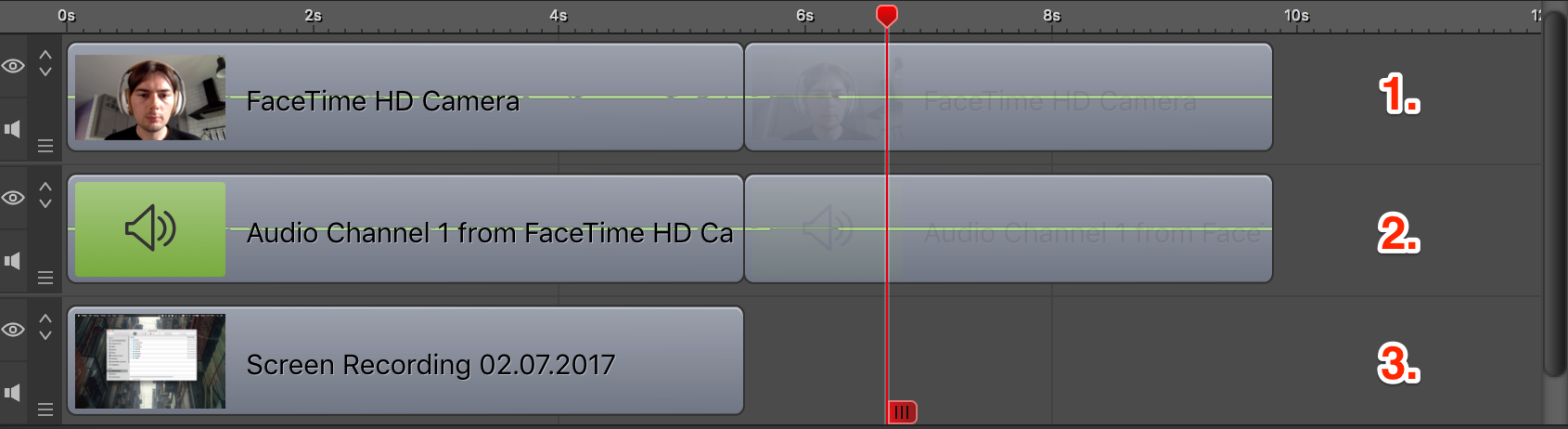
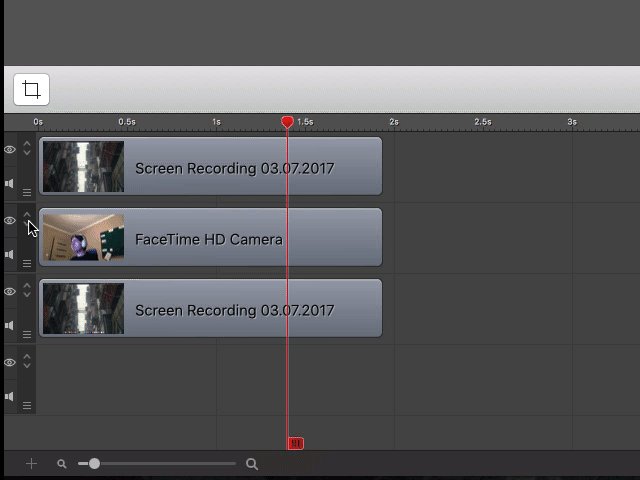
Poniżej mamy listę ścieżek w projekcie. Ich ilość jest dowolna jednak im więcej ich będziemy mieli, tym większy problem z ogarnięciem tego co się dzieje w projekcie. W powyższym przypadku mamy trzy ścieżki, jedna z kamery (nr. 1), druga z ekranu (nr. 3) oraz dodatkowa ścieżka audio (nr. 2).
Belka dolna
Ostatni element interfejsu linii czasu to dolna belka. Dzięki której możemy kontrolować poziom przybliżenia oraz poznać łączny trwania naszego projektu.

Belka udostępnia nam możliwość szybkiego dodawania materiałów dostępnych w bibliotece dzięki ikonie plusa.

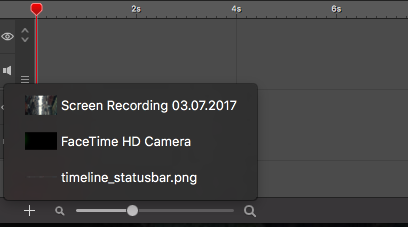
Kliknięcie w nią powoduje wyświetlenie listy dostępnych materiałów. Wybranie zaś któregoś z materiałów spowoduje dodanie go na nowej ścieżce jako pierwszego.

Następnie mamy poziom przybliżenia z dwiema ikonami dzięki którym możemy kontrolować ten poziom. Oczywiście możemy skorzystać bezpośrednio z suwaka lub co jest jeszcze wygodniejsze z klawiatury, gdzie powiększenie to = (równa się) zaś zmniejszenie – (minus).

Dalej znajdziemy łączny czas naszego materiału.

Zaś na samym końcu mamy trzy ikony, które potrafią ułatwić życie.
![]()
Pierwsza magnes jest odpowiedzialna za zachowanie elementów na ścieżkach. Kiedy jest włączona czyli w niebieskim kolorze elementy przyciągają się do siebie dzięki czemu łatwiej wyeliminować puste przestrzenie. Dodatkowo trudniej jest przypadkowo nałożyć dwa materiały na siebie.
Druga ikona obrazek, włącza miniatury na początku każdego materiału.
Ostatnia ikona, która ma nam się kojarzyć z dźwiękiem, jest odpowiedzialna za wyświetlanie na materiałach zielonej linii z dźwiękiem.
Playhead
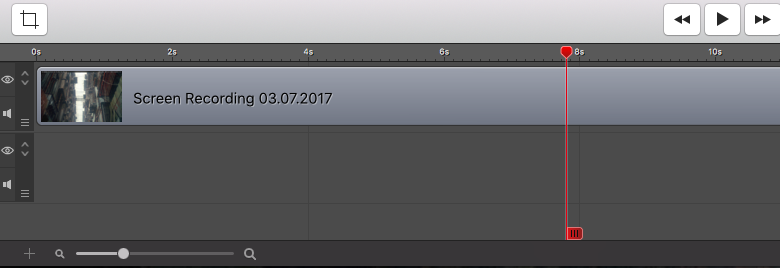
Tak właśnie nazywamy tę piękną czerwoną linię pokazującą nam aktualną pozycję na linii czasu.

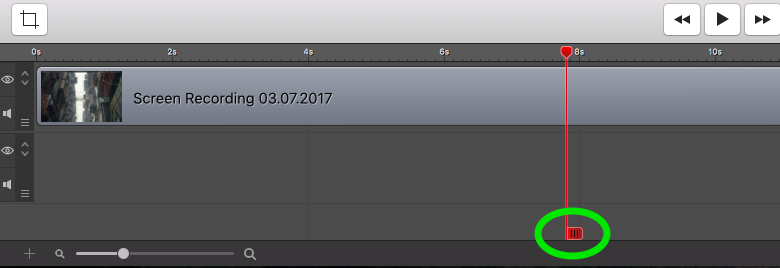
Jednak prócz tego ważnego zadania ma ona dwie dodatkowe funkcje. Pierwsza to cięcie materiału na ścieżkach. Kliknięcie w tę małą zakładkę przyklejoną na dole linii spowoduje, że wszystkie materiały na ścieżkach zostaną w danym miejscu przecięte.

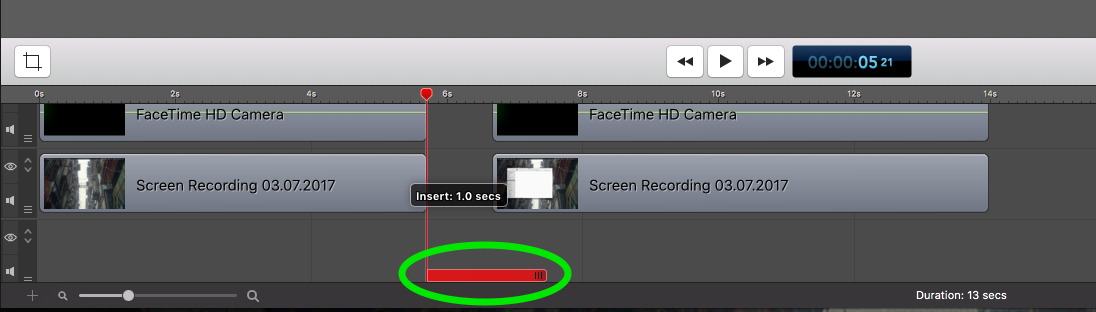
Drugim zastosowaniem owej zakładki jest możliwość odcięcia wszystkich materiałów i dodanie przestrzeni pomiędzy materiałami.

Jak widać powyżej, wyciągnąłem zakładkę co spowodowało przecięcie materiałów na wszystkich ścieżkach. Dodatkowo zaś pojawiła się informacja ile czasu ma przestrzeń pomiędzy materiałami. Czym więcej będziemy wyciągać zakładkę tym większa przestrzeń powstanie pomiędzy przeciętymi materiałami.
Ustawienia linii czasu
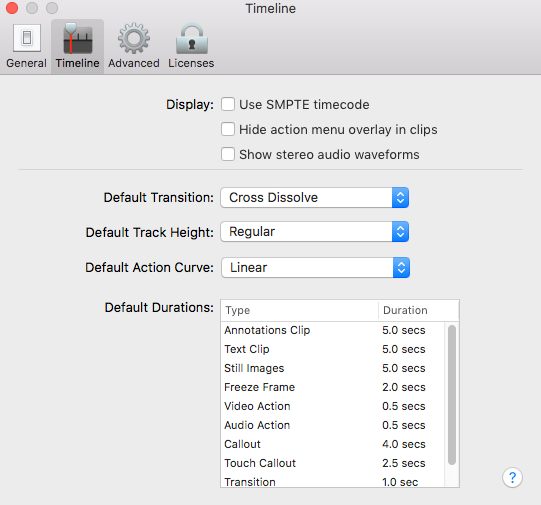
ScreenFlow daje nam pewne możliwości jeśli chodzi o zdefiniowanie domyślnych zachowań na linii czasu oraz jej wyglądu. Do ustawień przechodzimy klikając ScreenFlow -> Preferences lub skrót klawiszowy Cmd + , (przecinek). Następnie przechodzimy do zakładki Timeline.

Sekcja Display odpowiada za ustawienia wyglądu linii czasu. Mamy do dyspozycji trzy ustawienia:
- Use SMPTE timecode – zmienia sposób prezentacji czasu na linii czasu z zapisu 6s na 00:00:06:00,
- Hide action menu overlay in clips – ukrywa menu akcji pojawiające się po najechaniu na materiał znajdujący się na ścieżce,

- Show stereo audio waveforms – zmienia sposób prezentacji ścieżek audio z pojedynczej linii na podwójną,
Kolejna sekcja to domyślne ustawienia:
- Default Transition – przejście pomiędzy materiałami,
- Default Track Height – wysokość ścieżki,
- Default Action Curve – dynamika akcji,
- Default Durations – znajdziemy tutaj listę elementów jakie można dodać do materiałów oraz domyślne czasy trwania np. akcji wideo.
Ścieżki
Na linii czasu wszystkie materiały są układane na ścieżkach, których możemy mieć dowolną ilość. Ścieżki na linii czasu prezentują się następująco:

Nie musimy się przejmować ich dodawaniem oraz usuwaniem, gdyż o to zadba aplikacja. Nowa ścieżka jest dodawana, gdy tylko pojawi się jakiś materiał na ostatniej dostępnej ścieżce lub przesuniemy jakąś ścieżkę na sam koniec listy ścieżek. Podobnie sprawa się ma jeśli chodzi o usuwanie, więc całą pracę w tym przypadku załatwia za nas program.
Same ścieżki mają dodatkowe opcje dostępne na samym początku każdej z nich.

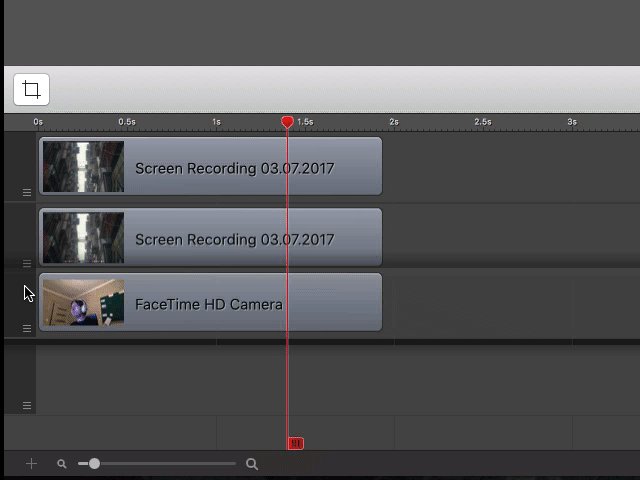
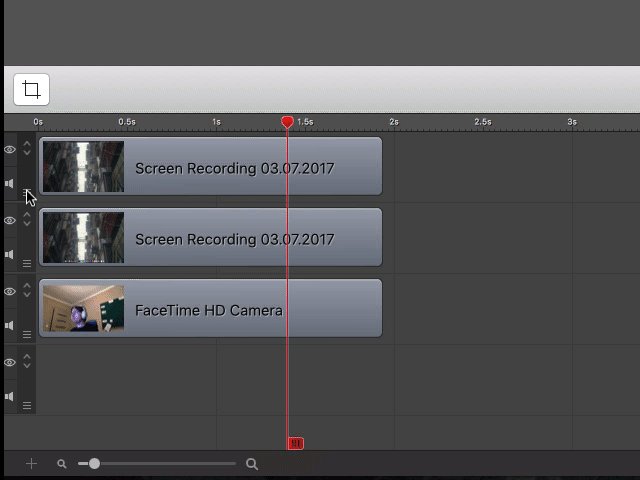
I tak mamy dwie ikony, pierwsza to oko, które umożliwia nam włączenie / wyłączenie danej ścieżki w podglądzie i późniejszym eksporcie projektu. Druga opcja to ikona głośnika, która jak zapewne się domyślacie wycisza dźwięk na danej ścieżce. I ostatnia opcja to ikony strzałek góra / dół oraz ikona hamburgera (to te trzy kreski), jest to niejako jedna sekcja umożliwiająca przesuwanie ścieżek.

Dodawanie materiałów na ścieżkę
Dodawanie materiałów jest banalnie proste sprowadza się do przeciągnięcia dowolnego materiału na ścieżkę. Nie ważne czy to będzie obrazek, plik mp3 czy też jakieś wideo używając Finder-a możemy metodą drag-drop (przeciągnij i upuść) dodać dowolny plik.
Alternatywna metoda to użycie przycisku plusa znajdującego się na dolnej belce i dodającego materiały dostępne w bibliotece.

Wybieranie materiałów
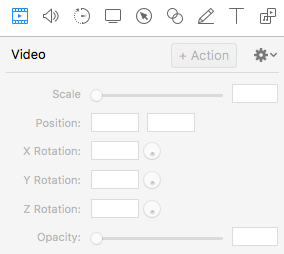
Część osób rozpoczynając pracę z ScreenFlow może się zdziwić że boczne zakładki są nieaktywne. Nie ważne którą by nie wybrali będą one wyszarzone jak poniższy przykład.

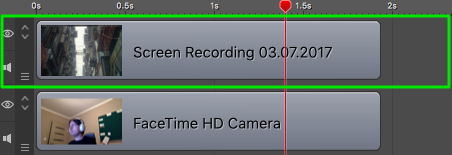
Jest to związane z faktem, że nie został wybrany żaden materiał nad którym chcemy pracować. Jednak jeśli wybierzemy jakikolwiek element na linii czasu to część zakładek stanie się aktywna.

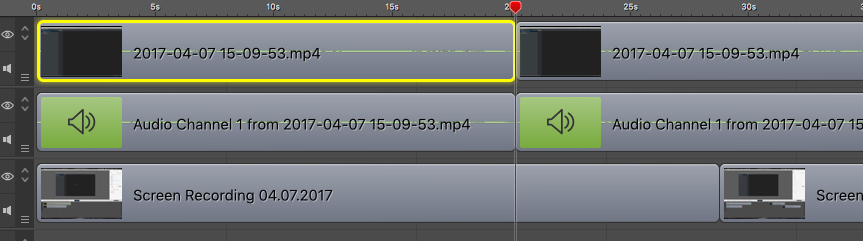
Element aktywny czyli taki na który kliknęliśmy jest podświetlony na żółto. Możemy zaznaczyć wiele materiałów czy to poprzez przytrzymanie klawisza Shift i klikanie na materiału które mają zostać zaznaczone. Czy też przytrzymując lewy klawisz myszy i zaznaczając obszar na którym leżą elementy które chcemy wybrać.
Usuwanie pustych przestrzeni
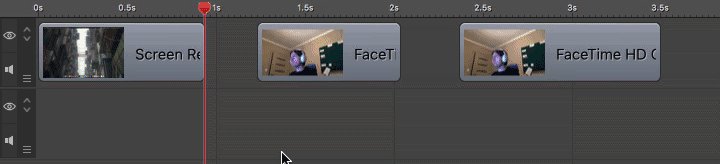
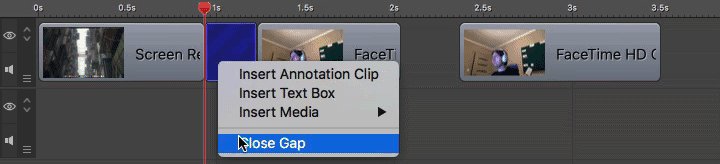
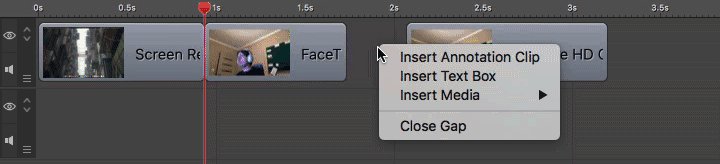
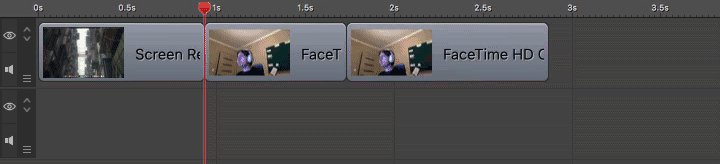
Pracując nad materiałem praktycznie zawsze będziecie usuwać jakieś fragmenty, dodawać nowe, tworzyć przejścia oraz korzystać z wielu dobrodziejstw edytora wideo. Jednak warto znać kilka sztuczek jak chociażby szybkie usuwanie pustych przestrzeni powstałych w wyniku usuwania fragmentów materiału.

Jest to dużo szybsze i wygodniejsze niż przesuwanie każdego materiału z osobna.
Zoom
Wiemy że w interfejsie mamy suwak oraz ikony przybliżania / oddalania materiałów na ścieżkach. Będąc nieco leniwym powinniśmy nauczyć się skrótów klawiszowych odpowiedzialnych za przybliżanie (=) oraz oddalanie (-). Jednak uważam, że każdy z was musi znać skrót klawiszowy Shift + z pozwala on na automatyczne dostosowanie poziomu powiększenia do materiału jaki mamy na ścieżkach. Zobaczmy jak działa w praktyce.
Na powyższym materiale możecie zobaczyć jak się zachowuje zoom w przypadku gdy dzielimy materiały oraz je usuwamy. Rozwiązanie jest bardzo wygodne i polecam przyzwyczaić się do tego skrótu klawiszowego.
Cięcie…
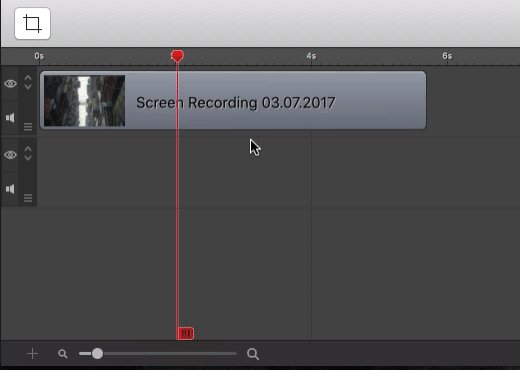
Przy omawianiu elementu playhead pokazałem jak można łatwo i szybko wykonać cięcie materiału. Jednak metoda ta ma jedną zasadniczą wadę, tnie materiały na wszystkich ścieżkach co nie jest zbyt dobrym rozwiązaniem. Dlatego teraz pokażę jak wykonać cięcie tylko interesującego nas materiału. Klikamy na materiał, który chcemy przeciąć następnie na klawiaturze wciskamy klawisz T i materiał zostanie przecięty.

Efekt przejścia
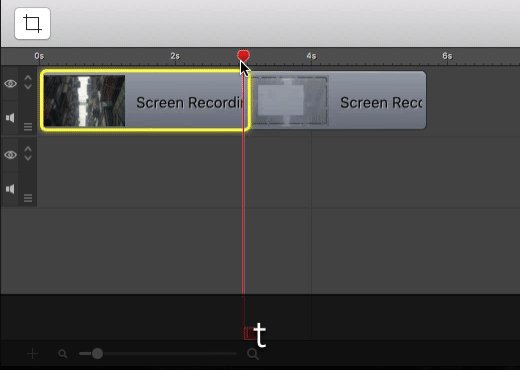
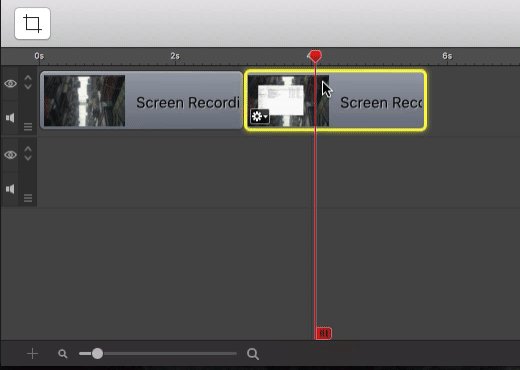
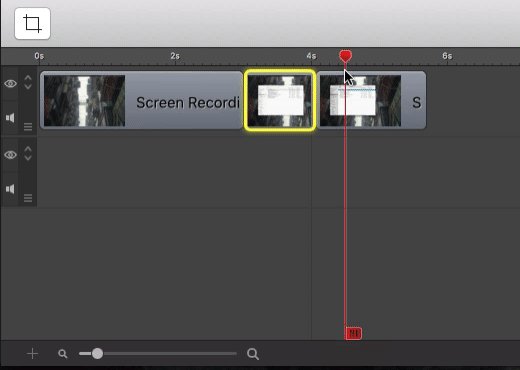
Czy to mając różne nagrania wideo, czy też wycinając jakieś fragmenty z naszych nagrań potrzebujemy zrobić przejście pomiędzy tymi materiałami. W przypadku ScreenFlow jest to banalne bowiem sprowadza się do nałożenia dwóch materiałów na siebie.
Zaś ewentualna zmiana animacji przejścia sprowadza się do kliknięcia prawym przyciskiem myszy na animacji przejścia i wybraniu nowej.
Podsumowanie
Dobra znajomość możliwości linii czasu jest niezbędna, aby sprawnie tworzyć screencast-y. Przedstawione w tym wpisie informacje to niezbędne minimum jakie trzeba wiedzieć o tym elemencie ScreenFlow. Na pewno poruszając inne tematy związane ze ScreenFlow będziemy stopniowo rozszerzać wiedzę o o bardziej zaawansowanych możliwościach linii czasu. Tym czasem zachęcam was do intensywnego testowania pokazanych tutaj możliwości i nie bójcie się próbować nowych rzeczy od waszych testów aplikacja się nie popsuje ;)
