Konfiguracja Nginx-a przez Puppet-a

W poprzednim wpisie zainstalowaliśmy serwer Nginx-a wykorzystując Puppet-a. Tym razem zajmiemy się jego podstawową konfiguracją.
Wyjściową bazą będzie kod dostępny na GitHub-ie z poprzedniego wpisu, więc jeśli go przeoczyliście to zapraszam do zapoznania się oraz pobrania kodu.

Usuwanie zbędnych pakietów
Jako że naszym serwerem www ma być Nginx to powinniśmy usunąć serwer Apache jeśli znajduje się w systemie. Za to zadanie będzie odpowiedzialny poniższy kod
package { 'apache2.2-common':
ensure => absent
}
Podobnie jak w poprzednich przypadkach tworzymy zasób typu package, który odwołuje się w tym przypadku do serwera Apache apache2.2-common. Następnie upewniamy się poprzez parametr ensure, że pakiet jest niedostępny (jeśli zostanie znaleziony w systemie Puppet odinstaluje go).
Pliki konfiguracyjne serwera Nginx
Serwer www w standardowej konfiguracji wyświetli nam stronę powitalną jednak konfiguracja ta może nie spełniać naszych wymagań. W takim przypadku możemy przygotować własną konfigurację w formie pliku i nadpisać domyślną.
Zacznijmy od utworzenia wzorcowego pliku site.conf z konfiguracją serwera Nginx, który umieścimy w katalogu modules/nginx/files.
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
location ~ /\.ht {
deny all;
}
}
Konfiguracja nie zawiera niczego istotnego, abym musieli się jej bliżej przyglądać. Absolutne minimum, które pozwoli wyświetlić naszą stronę. Dodajemy teraz odpowiedni wpis w naszej recepturze.
file { '/etc/nginx/sites-enabled/default':
source => 'puppet:///modules/nginx/site.conf',
notify => Service['nginx']
}
Dodany został nowy zasób typu file odwołujący się do pliku /etc/nginx/sites-enabled/default, gdzie przechowywana jest konfiguracja strony powitalnej. My nadpiszemy ją naszą konfiguracją, w tym celu ustawiamy następujące parametry:
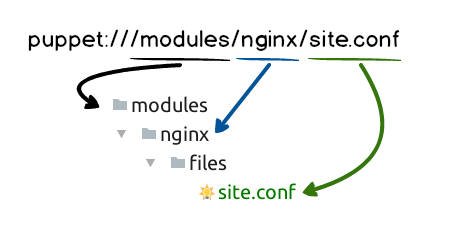
- source lokalizacja pliku źródłowego, w tym przypadku został wykorzystany adres URL Puppet-a o czym świadczy zapis
puppet://. I przekłada się bezpośrednio na strukturę katalogów jaką należy utworzyć.
Jak zapewne zauważyliście w strukturze katalogów znajduje się katalog
files, którego w ścieżce nie ma. Wynika to z faktu, że ścieżki URL Puppet-a odwołują się do modułów, których struktura jest stała i pewne elementy mogą zostać pominięte jak w tym przypadku nazwa katalogufiles. Drugim istotnym elementem ścieżki jest jej skrócenie, zapispuppet:///jest niejawnym odwołaniem do lokalnego zasobu, który moglibyśmy zapisać w dłuższej formiepuppet://localhost/. - notify parametr ten w połączeniu z
Service['nginx']mówi Puppet-owi o konieczności restartu usługi, co jest wskazane w tym przypadku, gdyż nastąpiła modyfikacja konfiguracji serwera
W związku z wykorzystaniem adresów URL Puppet-a konieczne jest dodanie w pliku Vagrantfile wpisu informującego Puppet-a o lokalizacji modułów. Poniższy wpis dodajemy w sekcji puppet.
puppet.module_path = "modules"
Jesteśmy już prawie u celu, jeśli zbudujemy maszynę w tym momencie to w rezultacie zobaczymy coś takiego

Wynika to z braku strony do wyświetlenia. Więc dodajemy kolejny zasób z plikiem strony.
file { '/var/www/html/index.html':
source => 'puppet:///modules/nginx/index.html',
require => File['/etc/nginx/sites-enabled/default']
}
W zdefiniowanym zasobie mamy już same znane parametry, czyli source (plik źródłowy) oraz require (spełnienie jakiegoś wymagania). Parametr require do tej pory polegał na zainstalowaniu odpowiedniego oprogramowania. Tym razem naszym wymaganiem będzie pomyślna zmiana konfiguracji serwera Nginx więc odwołujemy się do wcześniejszego zasobu typu file. Po wprowadzeniu zmian budujemy maszynę co powinno zaowocować pojawieniem się poniższej strony:

Nginx + PHP
Kiedy mamy już naszą pierwszą działającą stronę czas dodać to co tygryski lubią najbardziej czyli PHP 🙂 Tutaj niczym już was nie zaskoczę bowiem konieczne będzie wymuszenie instalacji php oraz modyfikacja konfiguracji serwera Nginx. Więc zabierajmy się do pracy, zaczynamy od instalacji php dodając odpowiedni zasób.
package { 'php7.0':
ensure => installed,
require => Package['nginx']
}
Instalujemy php w wersji 7.0 i jedynym naszym wymaganiem będzie zainstalowany serwer Nginx. Kolejny krok to modyfikacja konfiguracji serwera w której dodajemy obsługę php. Zaczynamy od dodania pliku index.php obok index.html jako poszukiwanego pliku indeksu:
index index.html index.php;
Następnie dodajemy obsługę plików z rozszerzeniem .php:
location ~ \.php$ {
fastcgi_index index.php;
fastcgi_pass unix:/var/run/php/php7.0-fpm.sock;
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
I ostatni element czyli dodanie nowego zasobu do pliku manifests/default.pp, który będzie testowym plikiem php wyświetlającym podstawowe informacje.
file { '/var/www/html/index.php':
source => 'puppet:///modules/nginx/index.php',
require => File['/etc/nginx/sites-enabled/default']
}
Sam plik index.php wygląda następująco:
<?php
phpinfo();
Po wprowadzeniu powyższych modyfikacji możemy zbudować maszynę i przetestować czy rzeczywiście nasz serwer wspiera php.

Ważne jest, aby w adresie dodać /index.php. Jest to spowodowane faktem, że w konfiguracji serwera Nginx w ustawieniu index plik index.php jest na drugim miejscu. Zaś w katalogu mamy dwa pliki index, jeden z rozszerzeniem html drugi php. W związku z czym serwer sprawdza kolejno pliki zdefiniowane na liście index i pierwsze trafienie jest wyświetlane domyślnie, w tym przypadku index.html dlatego konieczne jest dodanie nazwy pliku w adresie serwera.
Podsumowanie
Wpis ten pokazał jak zorganizować pliki konfiguracyjne serwera oraz jakie mają one przełożenie na adres URL wykorzystywany przez Puppet-a. Dowiedzieliśmy się także jak określić wymagania pomiędzy plikami oraz zrestartować serwer po wprowadzeniu modyfikacji w plikach. Są to małe kroki, ale prowadzą nas one do lepszego poznania narzędzia dzięki któremu będziemy mogli w pełni zautomatyzować proces instalacji oprogramowania na serwerach.
Oczywiście wszystko dostępne jest na GitHub-ie pod tagiem #step2
