Omówienie zakładki Video oraz akcji

Skoro omówienie interfejsu oraz linii czasu mamy już za sobą czas przejść do zakładek, które pozwalają na uatrakcyjnienie naszego screencast-a. ScreenFlow udostępnia nam następujące zakładki: Video, Audio, Video Motion, Screen Recording, Callout, Touch Callout, Annotations, Text, Media Library. Niemal każdej z nich zostanie poświęcony osobny wpis, dziś zajmiemy się zakładką Video.
Elementy interfejsu
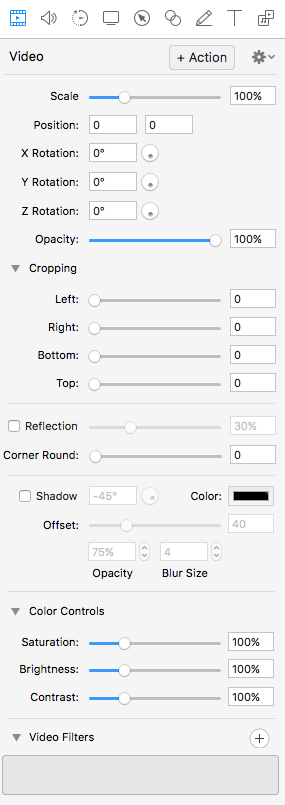
Zanim przejdziemy do akcji (Action), które są kluczowym elementem tej zakładki i z którymi spotkamy się w innych zakładkach. To omówimy dostępne parametry którymi możemy manipulować. Wybieramy pierwszą zakładkę z listy, która jeśli jest aktywna podświetli się na niebiesko. Jeśli po jej wybraniu wszystkie opcje są wyszarzone oznacza to, że nie wybraliście żadnego materiału na linii czasu.

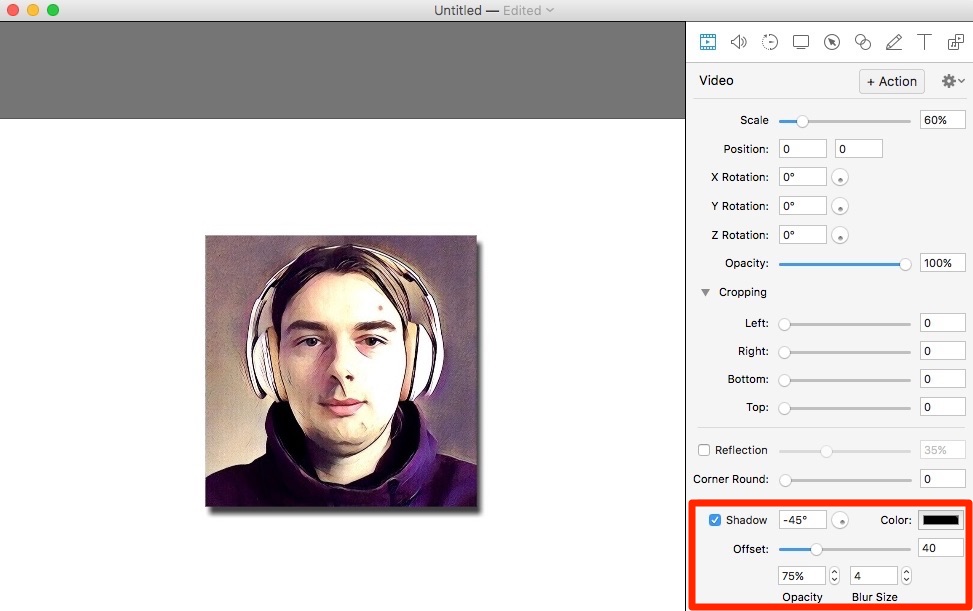
Zaczynając od samej góry mamy nagłówek z nazwą zakładki oraz dwa przyciski, które dokładniej omówię w kolejnym rozdziale, gdyż są one związane z akcjami.

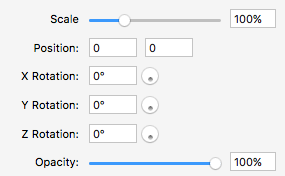
Pierwsza sekcja zakładki Video umożliwia manipulację obrazem.

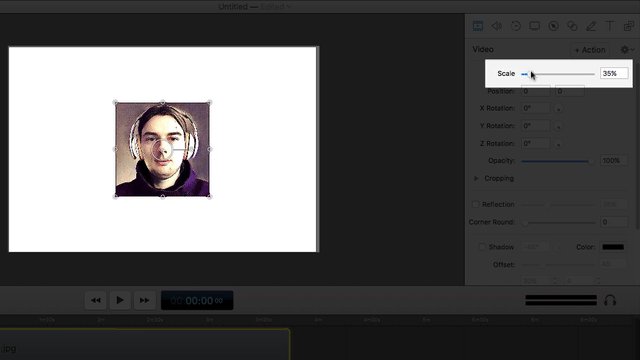
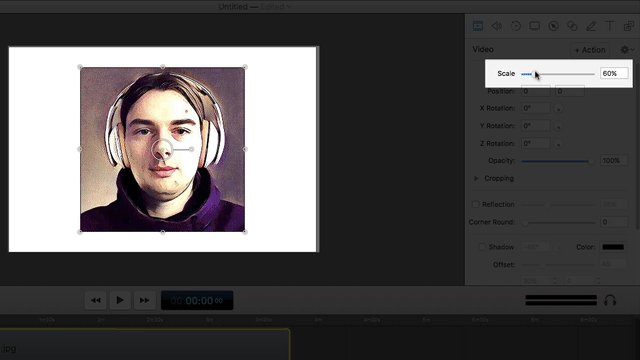
Scale – pozwala na proporcjonalną modyfikację wielkość obrazu, 100% jest wartością wyjściową przedstawiającą obraz o naturalnej wielkości,

Position – pozycja względem centralnego punku materiału wideo nie zaś jak to jest w części aplikacji względem lewego górnego rogu ekranu, pierwszy parametr oznacza X, drugi Y
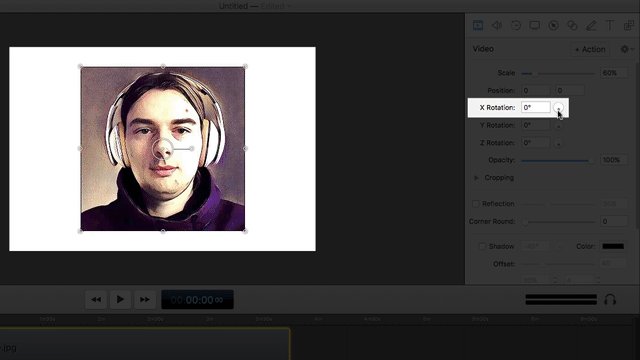
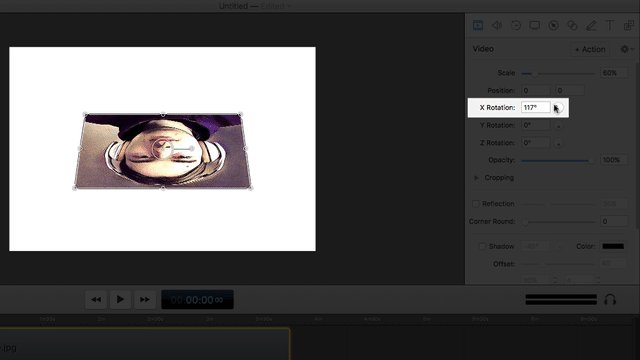
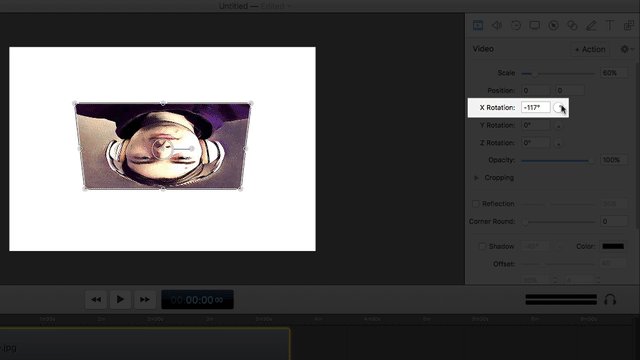
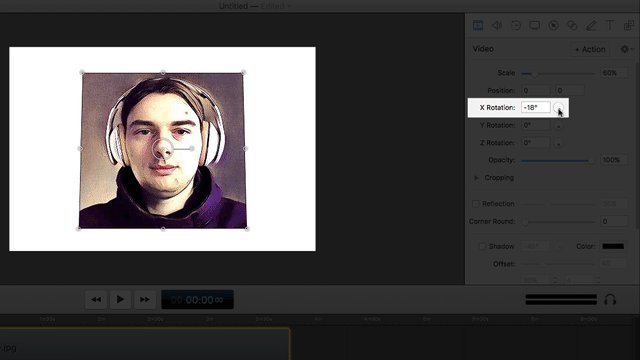
X Rotation – obrót względem osi X,

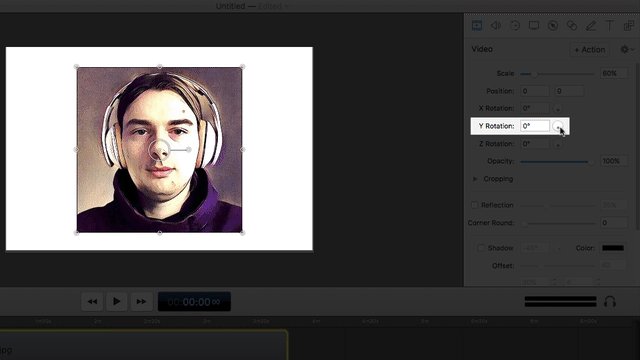
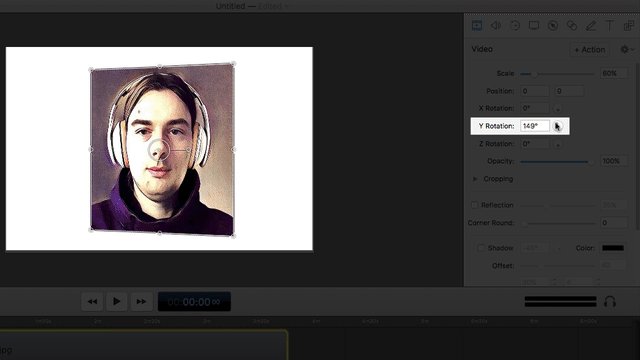
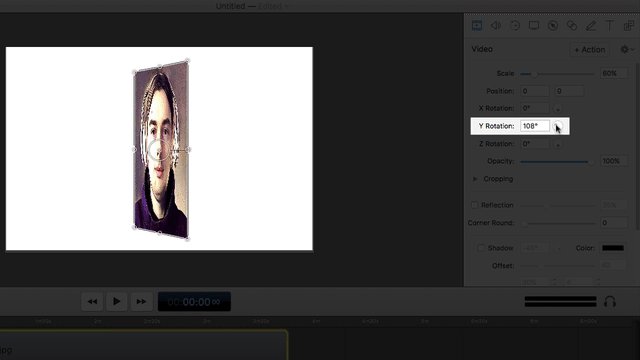
Y Rotation – obrót względem osi Y,

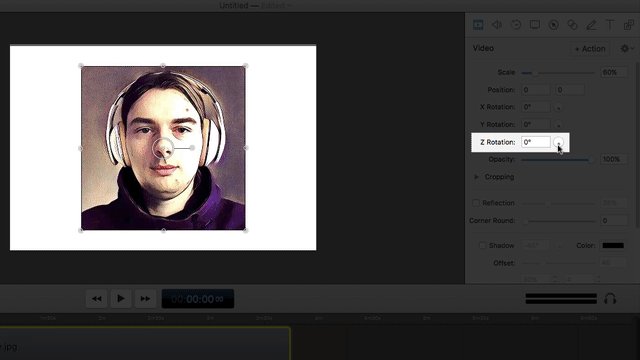
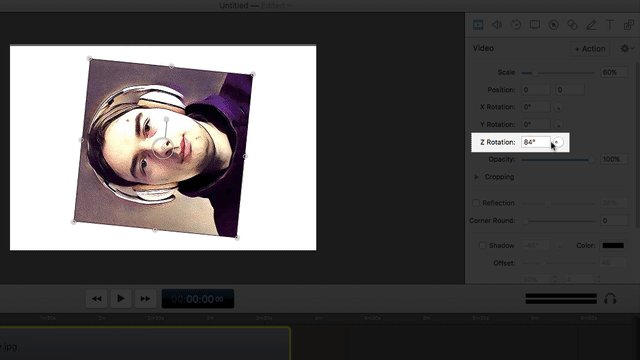
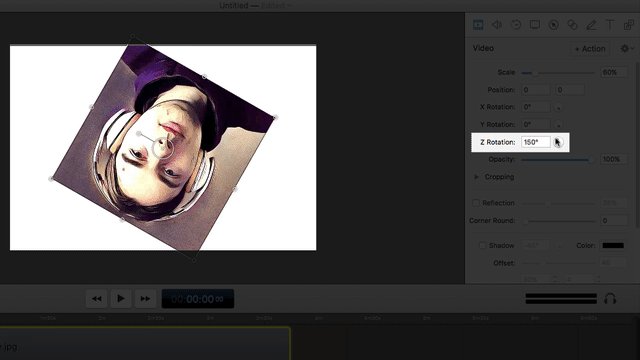
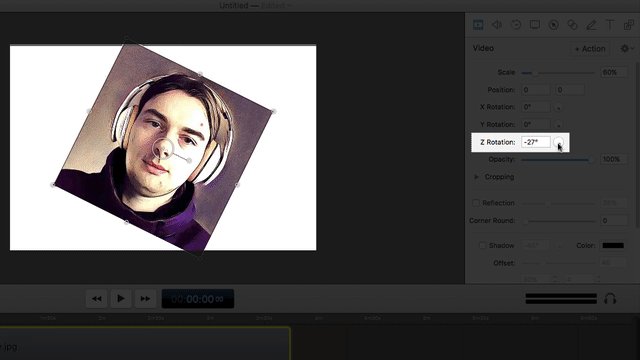
Z Rotation – obrót względem osi Z,

Opacity – przezroczystość obrazu,

Kolejna sekcja nazywająca się Cropping jest odpowiedzialna za przycięcie obrazu z danej strony. W połączeniu z zaokrąglaniem rogów umożliwia wyświetlanie wideo w formie koła.

Left – przycięcie z lewej,
Right – przycięcie z prawej,
Bottom – przycięcie z dołu,
Top – przycięcie od góry,
Po sekcji Cropping mamy sekcję z dwiema opcjami, których chyba twórcy nie wiedzieli gdzie umieścić i wydzielili do osobnej sekcji ;)

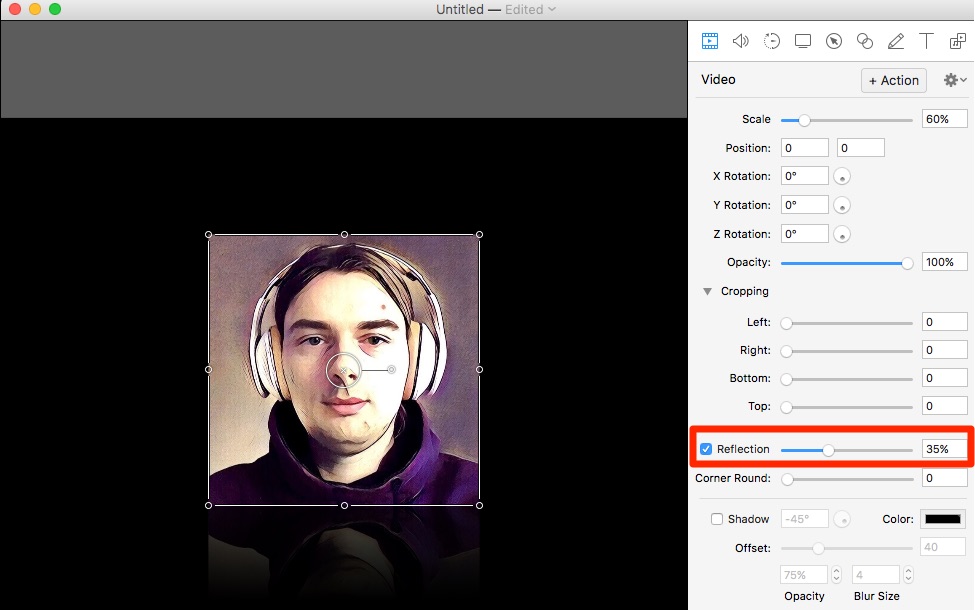
Reflection – czyli odbicie obrazu od powierzchni szkła, dzięki temu zyskujemy złudzenie że dany obraz znajduje się w trujwymiarovwej przestrzeni.

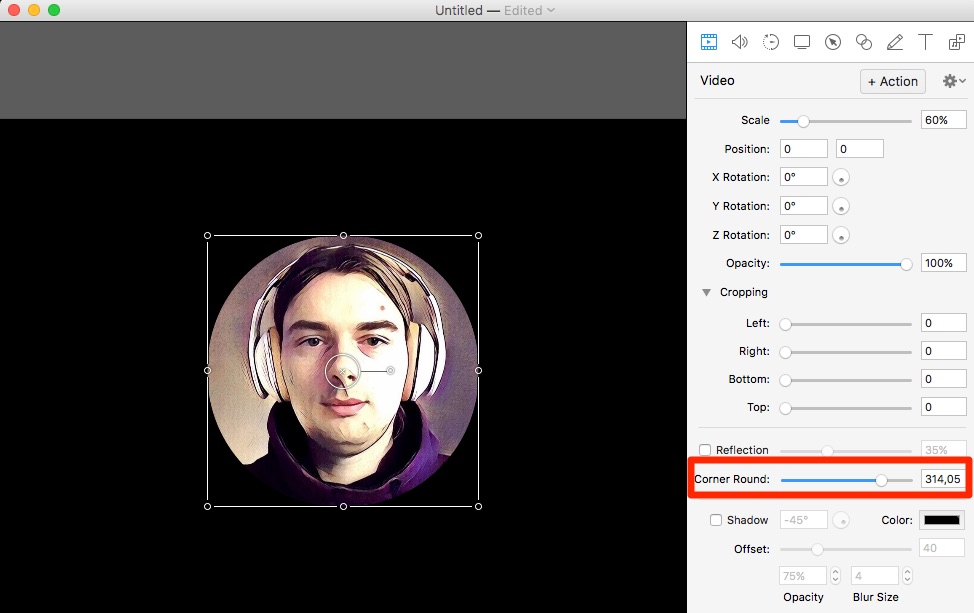
Corner Round – zaokrąglenie rogów, dzięki odpowiedniej manipulacji wartością można zbliżyć się do idealnego koła ;)

Kolejna nienazwana sekcja jest odpowiedzialna za rzucanie cienia na przez obraz. Przydatne gdy mamy dwa obrazy wideo położone na sobie, gdyż świetnie oddaje warstwy.

A jeszcze lepiej będzie to widać na białym tle i przy czarnym cieniu.

Do dyspozycji otrzymujemy poniższe opcje:
Shadow – pole przy tej nazwie definiuje kąt rzucanego cienia,
Color – kolor cienia, wybieramy z palety kolorów,
Offset – odległość od obrazu,
Opacity – stopień nieprzezroczystości cienia, czym niższa wartość tym cień będzie delikatniejszy,
Blur Size – poziom rozmycia cienia, czym większa wartość tym cień będzie większy oraz coraz bardziej delikatny,
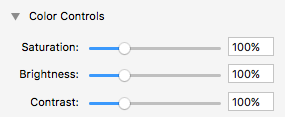
Przed ostatnia sekcja nazywa się Color Controls i jest odpowiedzialna za manipulowanie kolorami, jasnością i kontrastem.

Saturation – poziom nasycenia kolorów
Brightness – poziom jasności,
Contrast – poziom kontrastu,
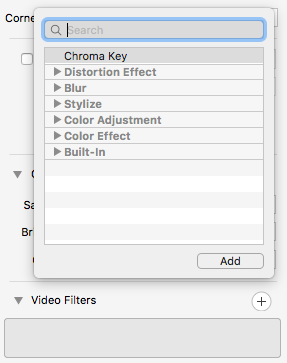
Ostatnia sekcja Video Filters odpowiada za dodawanie filtrów do materiału wideo. Dokładniej filtry omówię w osobnym wpisie ze względu na ich dość dużą ilość, a będę chciał omówić większość z nich.

Dodawanie jest bardzo proste bowiem sprowadza się na kliknięcie przycisku z plusem co spowoduje wyświetlenie się listy filtrów pogrupowanych tematycznie.

W ten oto sposób poznaliśmy wszystkie podstawowe opcje jakie są dostępne w zakładce Video. Była to nieco nudna przygoda, gdyż jeśli mieliście kontakt z jakimkolwiek oprogramowaniem graficznym to zapewne nic was tutaj nie zaskoczyło jednak warto wiedzieć co mamy do dyspozycji w ScreenFlow.
Akcje
Jednym z powodów dla których wybrałem ScreenFlow były właśnie akcje. Ta funkcjonalność upraszcza wiele efektów, które w innych edytorach wymagają dużo większego nakładu pracy.
Zacznijmy jednak od początku, w nagłówku zakładki mamy przycisk umożliwiający dodanie nowej akcji.

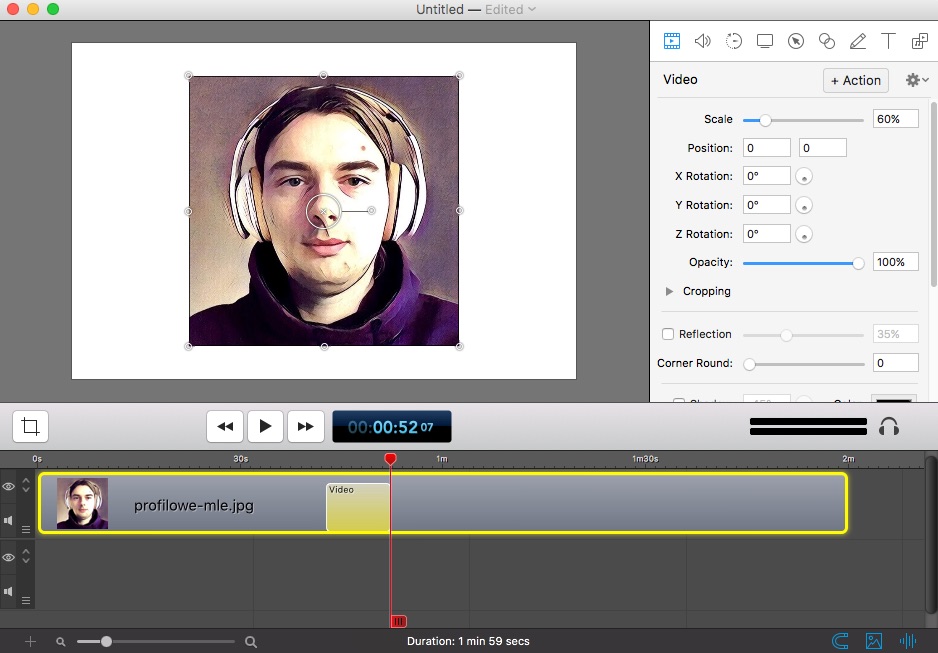
Kliknięcie go powoduje dodanie akcji na materiał wideo lub zdjęcie w miejscu, gdzie znajduje się placeholder (to ta czerwona linia).

Po dodaniu akcji na wybranym elemencie wideo pojawi się żółty blok reprezentujący akcję. Teraz najważniejsze czyli jak to działa, otóż akcja odpowiada za transformację parametrów zakładki Video z przed rozpoczęcia akcji na te po zakończeniu akcji. Zaś sama akcja zawiera w sobie czas wykonania tej transformacji.
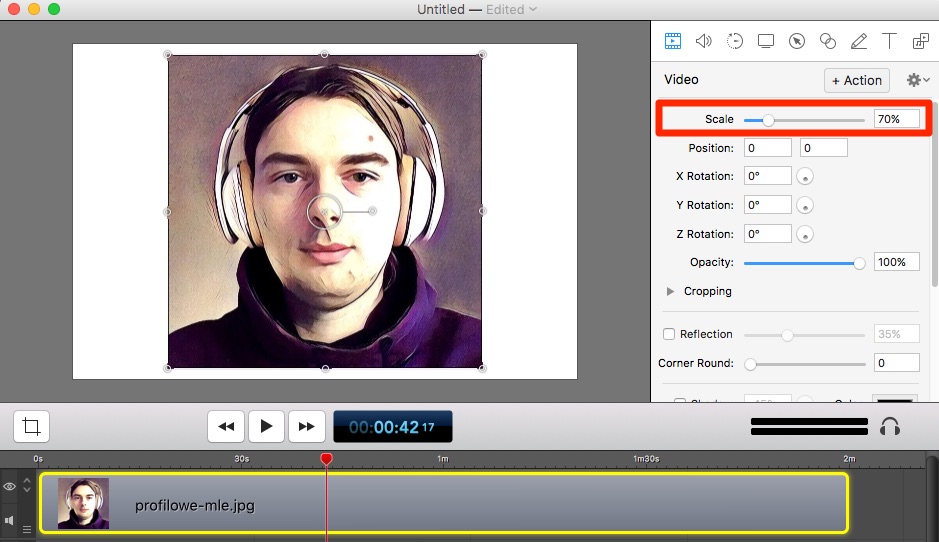
Jeśli nie jest to jeszcze dla Ciebie wystarczająco jasne to pozwól że pokażę na przykładzie parametru Scale. Załóżmy, że chcemy nieco zmniejszyć zdjęcie, nasz bieżący rozmiar to 70%.

Dodajemy akcję i łapiąc za jej bok rozciągamy ją do czasu jaki chcielibyśmy, aby trwała transformacja. Rozciągając akcję ScreenFlow podpowiada nam czas jaki będzie miała akcja.

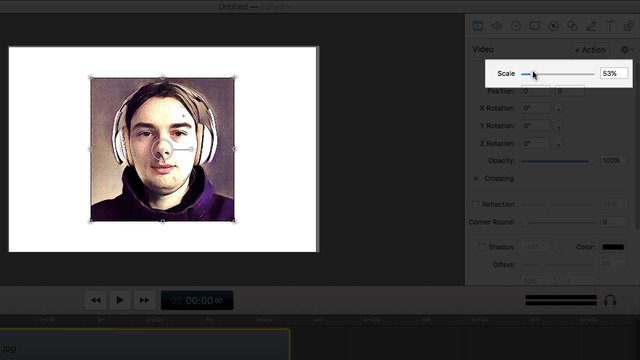
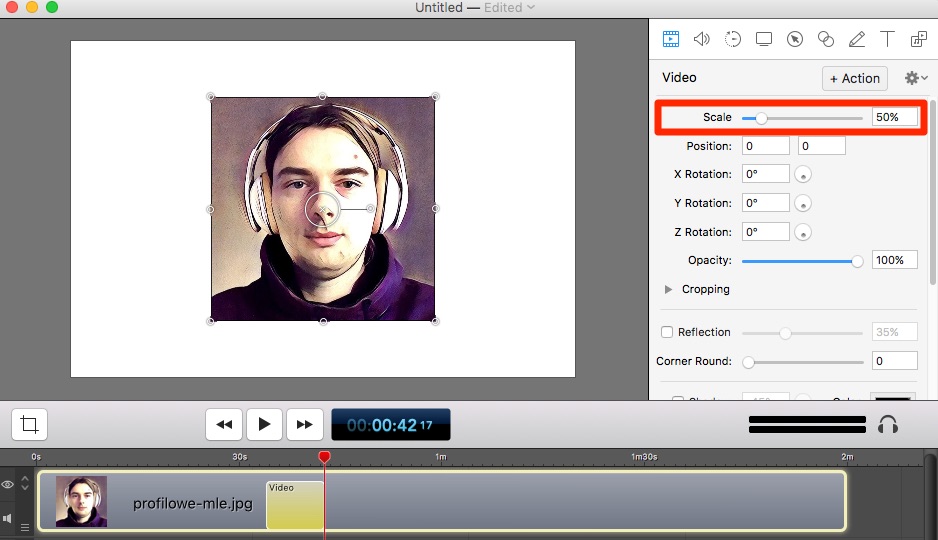
Teraz będąc z prawej strony nowo dodanej akcji ustawiamy parametr Scale na oczekiwaną wartość, w moim przypadku będzie to wartość 50%.

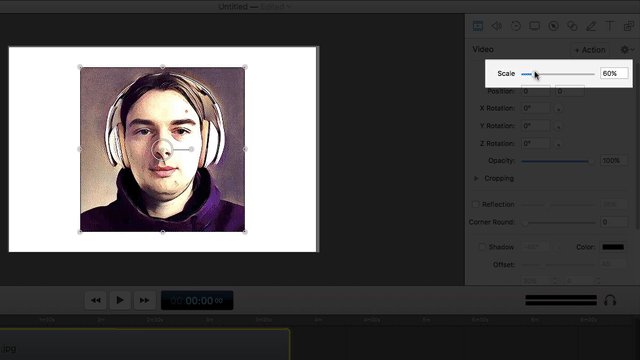
I na tym kończy się nasza praca, możemy obejrzeć efekt czy to uruchamiając film, czy też przesuwając powoli placeholder.
Prawda że proste i przyjemne, nie musimy się ograniczać tylko do jednego parametru możemy dokonać modyfikacji dowolnych parametrów z zakładki. Zaś tak podstawowe operacje jak zmiana rozmiaru czy też pozycji możemy dokonać bezpośrednio z poziomu okna podglądu.
Przydatnym rozwiązaniem jest cofanie zmian wykonanych przez akcję inną akcją. Możemy to wykonać na piechotę dodając kolejną akcję i ustawiając po niej od nowa parametry z przed pierwszej akcji. Jednak ScreenFlow umożliwia zrobienia tego za nas wystarczy przejść do menu Actions -> Add Snapback Action -> Video
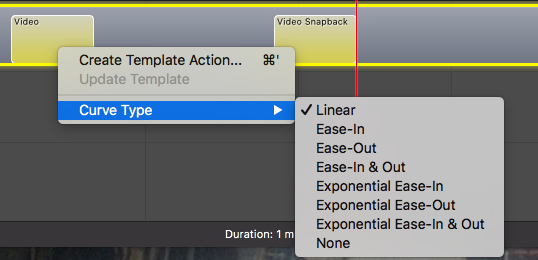
Ostatnią rzeczą jaką chcę Ci powiedzieć o akcjach to ich dynamika. Otóż standardowo dynamika akcji jest liniowa, przez co niektóre efekty mogą wyglądać mało naturalnie. Możemy jednak zmienić tę charakterystykę klikając prawym przyciskiem myszy na akcji i wybierając z menu Curve Type, a następnie sposób animacji.

Podsumowanie
Pierwsza i chyba najważniejsza zakładka za nami :) Wiemy już jakie parametry udostępnia nam zakładka oraz co ważniejsze znamy zasadę działania akcji. Zrozumienie akcji jest o tyle ważne, że w kolejnych zakładkach będziemy się z nimi spotykali. Jeśli więc czegoś nie zrozumieliście w ich działaniu, to dajcie znać będę starał się rozwiać wasze wątpliwości :)
